WordPressテーマJINは大変綺麗で使いやすいのですが、融通の効かない点も多いです。子テーマを利用し、柔軟にカスタマイズする方法をご紹介します。
もくじ
基本は「外観」>「カスタマイズ」から
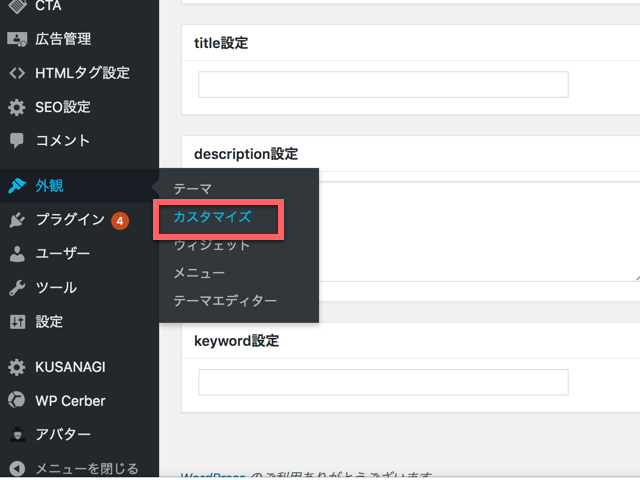
ダッシュボードから「外観」>「カスタマイズ」を押します。

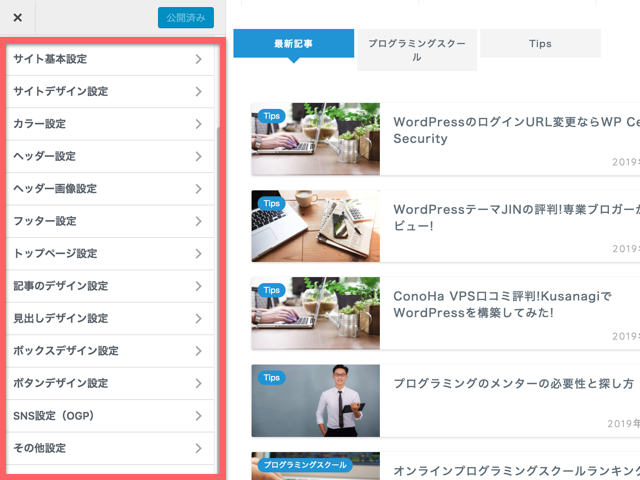
ここで色々なカスタマイズができます。

でも、ここだけでは変えられないことも多いです。例えば、次の記事に書いたJINの悪い点です。

その中の以下のものは、子テーマを利用すれば対処可能になります。
- 「あわせて読みたい」自動変換機能を相対パスで指定できない
- 自動生成されるdescriptionが60文字と短い
- 良い点、悪い点、おすすめしたい人、おすすめしない人ボックスが無い
- ショートコードでの装飾がエディタでわかりづらい
JINの子テーマを適用する
まずは、JINが適用されている状態にします。
次に以下から子テーマをダウンロードします。
そして、子テーマを適用します。
もちろんこのままだと何の変化もないので、子テーマに対して追記したり、ファイルを追加したりします。
「あわせて読みたい」自動変換機能を相対パスで指定できるようにする
子テーマのfunctions.phpに以下を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
function to_blog_card($the_content) { if ( is_singular() || is_category() || is_front_page() ) { $res = preg_match_all("/\[card name=.*\]/" , $the_content, $m); foreach ($m[0] as $match) { $temp1 = preg_replace("/^\[card name=/", "" , $match); $temp2 = preg_replace("/\]$/", "" , $temp1); $url = '/'.$temp2.'/'; $id = url_to_postid( $url ); if ( ! $id ) continue;//IDを取得できない場合はループを飛ばす $post = get_post($id); $title = $post->post_title; if( ! get_post_meta($post->ID, 'post_desc',true) == null ){ $excerpt = get_post_meta($post->ID, 'post_desc',true); }else{ $excerpt = cps_excerpt($post->post_content,68); } $logo = esc_url( get_site_icon_url( 32 ) ) ; $sitetitle = get_bloginfo('name'); $thumbnail = get_the_post_thumbnail($id, 'cps_thumbnails', array('class' => 'blog-card-thumb-image')); if ( !$thumbnail ) { $thumbnail = '<img src="'.get_template_directory_uri().'/img/noimg320.png" />'; } $tag = '<a href="'.$url.'" class="blog-card"><div class="blog-card-hl-box"><i class="jic jin-ifont-post"></i><span class="blog-card-hl"></span></div><div class="blog-card-box"><div class="blog-card-thumbnail">'.$thumbnail.'</div><div class="blog-card-content"><span class="blog-card-title">'.$title.'</span><span class="blog-card-excerpt">'.$excerpt.'...</span></div></div></a>'; $the_content = str_replace('<p>'.$match.'</p>', $tag , $the_content); } } return $the_content; } add_filter('the_content','to_blog_card'); function remove_parent_theme_hook_func(){ remove_filter('the_content','url_to_blog_card'); } add_action('after_setup_theme','remove_parent_theme_hook_func'); |
これで次のようにショートコードで相対パスで「あわせて読みたい」を表示できるようになります。
[card name=techacademy-review]
と記載すると、次のように表示されるようになります。

逆に
https://proggy.jp/techacademy-review/
と絶対パスで記載しても、変換されなくなります。この書き方でも変換されるようにしたい方は、上記のコードの最後の4行の以下を削除してください。
|
1 2 3 4 |
function remove_parent_theme_hook_func(){ remove_filter('the_content','url_to_blog_card'); } add_action('after_setup_theme','remove_parent_theme_hook_func'); |
自動生成されるdescriptionを長くする
まず、functions.phpに以下を追記します。
|
1 2 3 4 5 6 7 8 |
function jin_auto_desc_func_custom() { $post_id = get_the_ID(); $post = get_post( $post_id ); $auto_desc = wp_html_excerpt( strip_shortcodes($post->post_content), 160, '' ); $auto_desc = preg_replace("/( | )/", "", $auto_desc ); return esc_attr( $auto_desc ); } |
160という部分を好きな数字に変えてください。
次にJINの本体(親テーマ)から、header.phpとogp.phpをコピーして、 jin-childディレクトリの下に貼り付けます。
そして、jin-childの下のheader.phpの29行目を修正します。次のようにjin_auto_desc_func()をjin_auto_desc_func_custom()に変更します。
|
26 27 28 29 30 |
<?php elseif( ! empty($post->post_excerpt) ) : ?> <meta name="description" itemprop="description" content="<?php echo $post->post_excerpt; ?>" > <?php else: ?> <meta name="description" itemprop="description" content="<?php echo jin_auto_desc_func_custom(); ?>" > <?php endif; ?> |
次に、jin-childの下のogp.phpの47行目を修正します。次のようにjin_auto_desc_func()をjin_auto_desc_func_custom()に変更します。
|
44 45 46 47 48 |
<?php elseif( ! empty($use_excerpt) ) : ?> <meta property="og:description" content="<?php echo $use_excerpt; ?>" > <?php else: ?> <meta property="og:description" content="<?php echo jin_auto_desc_func_custom(); ?>"> <?php endif; ?> |
これで、記事のdescription設定を空欄にした際に自動生成されるdescriptionの文字数を長くできます。
良い点、悪い点、おすすめしたい人、おすすめしない人ボックスを作る
style.cssに以下を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.cps-post-main div.concept-box3.point:before { content: "良い点"!important; } .cps-post-main div.concept-box4.point:before { content: "悪い点"!important; } .cps-post-main div.concept-box3.recommend:before { content: "こんな人にオススメ"!important; } .cps-post-main div.concept-box4.recommend:before { content: "こんな人はヤメておこう"!important; } |
これでdivの開始タグに、次のようにpointというclassを追加すると、文字の部分が変わります。
|
1 |
<div class="concept-box3 point"> |
良い点になります。
|
1 |
<div class="concept-box4 point"> |
悪い点、になります。
divの開始タグに、次のようにrecommendというclassを追加すると、文字の部分が変わります。
|
1 |
<div class="concept-box3 recommend"> |
こんな人にオススメ、になります。
|
1 |
<div class="concept-box4 recommend"> |
こんな人はヤメておこう、になります。
ただ、これだとユーザから見た見え方には反映されますが、エディター側には反映されないので分かりづらいです。
なので、エディター用のCSSも用意します。jin-childの直下にeditor-style.cssというファイルを作り、以下を記載します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.mce-content-body div.concept-box3.point:before { content: "良い点"!important; } .mce-content-body div.concept-box4.point:before { content: "悪い点"!important; } .mce-content-body div.concept-box3.recommend:before { content: "こんな人にオススメ"!important; } .mce-content-body div.concept-box4.recommend:before { content: "こんな人はヤメておこう"!important; } |
そして、functions.phpに以下を追記します。
|
1 |
add_editor_style('editor-style.css'); |
これで、エディターでも同じような見え方になります。
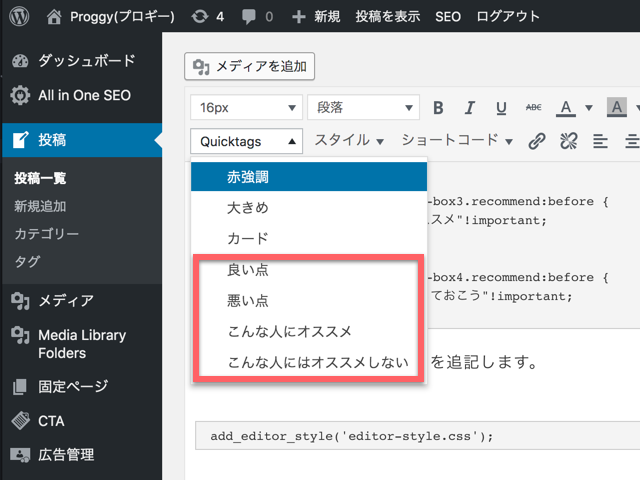
この状態だと、いちいちエディターで「テキスト」モードにして手入力でclassを追加する必要がありますが、AddQuicktagというプラグインを使うと次のようにプルダウンから指定して、スタイルを反映させることが簡単にできます。

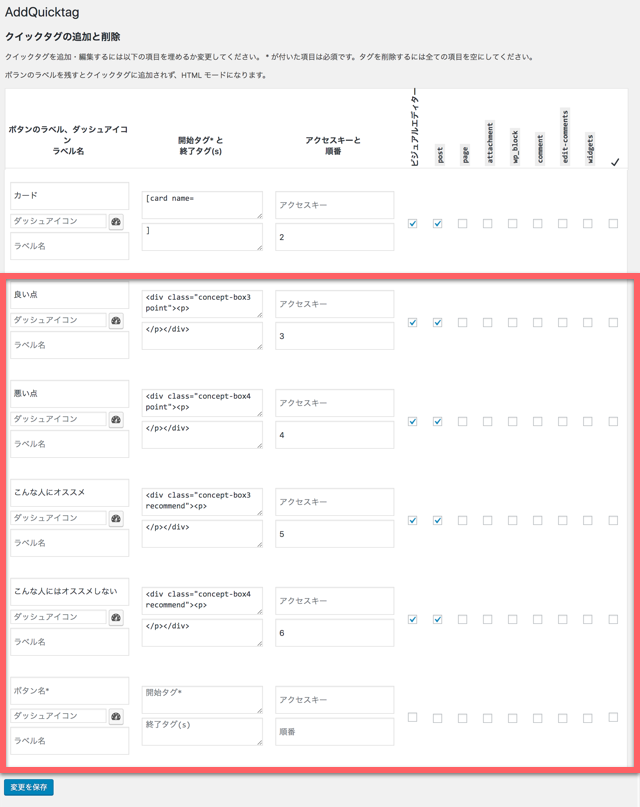
AddQuicktag設定画面で以下のように追加します。「順番」欄はプルダウンにどういう順番で表示させるかなので自由に決めてください。

| ボタンのラベル | 開始タグ | 終了タグ |
|---|---|---|
| 良い点 | <div class="concept-box3 point"><p> | </p></div> |
| 悪い点 | <div class="concept-box4 point"><p> | </p></div> |
| こんな人にオススメ | <div class="concept-box3 recommend"><p> | </p></div> |
| こんな人にはオススメしない | <div class="concept-box4 recommend"><p> | </p></div> |
ちなみに、一番上の行は「カード」とありますが、これは、上述した「あわせて読みたい」のショートコードを作るためのものです。相対パスを記載してそれを選択してクリックすると、ショートコードにしてくれます。
| ボタンのラベル | 開始タグ | 終了タグ |
|---|---|---|
| カード | [card name= | ] |
画像につける影をショートコードでなくエディターで見やすくする
悪い点として「ショートコードでの装飾がエディタでわかりづらい」と挙げましたが、これは全て対処はできませんが、一部対処できるものがあります。
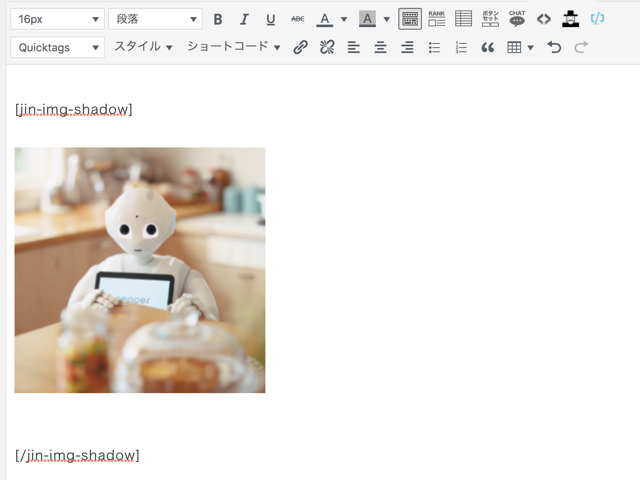
一つには画像に影をつけるショートコードです。JINでは次のようにショートコードで画像を囲う必要があります。

これは、記事の文字数も無駄に多くなるし、直感的に分かりづらいです。なので、次のようにエディター上でも影がつくようにしました。

これを実現するためには、style.cssに以下を
|
1 2 3 4 5 6 7 |
.cps-post-main .shadow { -webkit-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); -o-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); -ms-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8) } |
editor-style.cssに以下を追記します。
|
1 2 3 4 5 6 7 |
.mce-content-body .shadow { -webkit-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); -o-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8); -ms-box-shadow: 0px 5px 15px -5px rgba(0, 0, 0, 0.8) } |
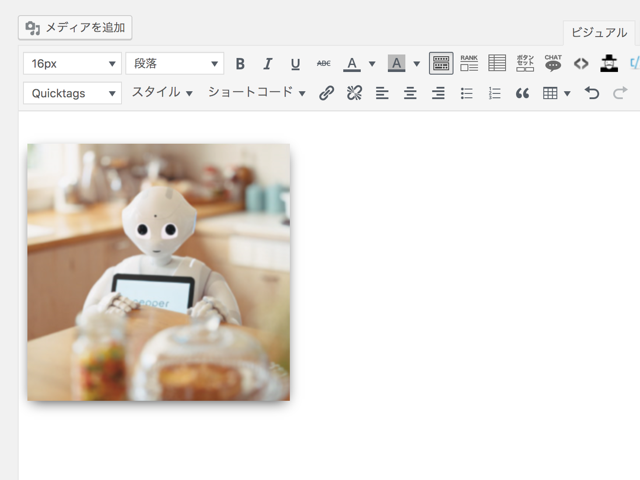
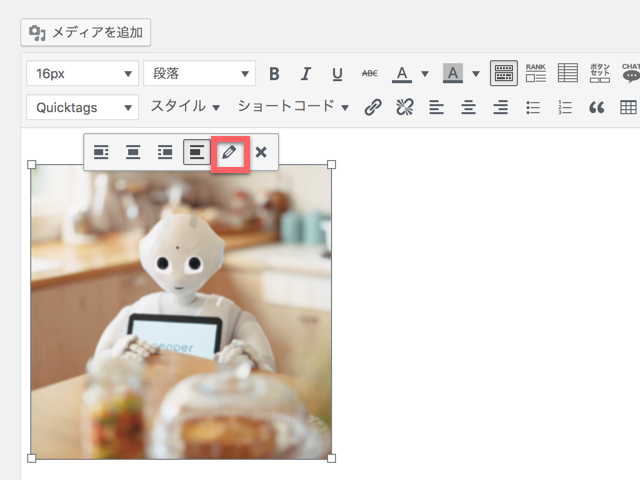
そして、投稿時には、エディター上の画像を選択して、「編集」ボタンを押し、

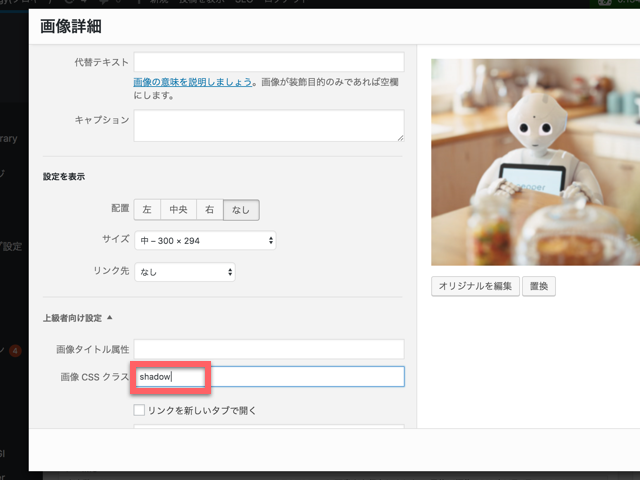
「画像CSSクラス」欄にshadowと入力します。

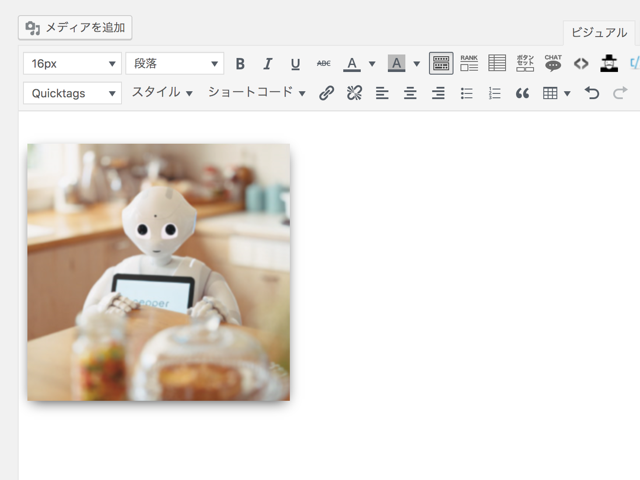
すると、エディター上でも以下のように影がついた画像となります。

まとめ
今回、私が使っている子テーマをそのままダウンロードして使って頂いても良かったのですが、カスタマイズの手順を一つ一つなぞって頂くことにより、あなた自身が「こうしたい」と思った点についても応用しやすくなるのでは、と考えてこのような記事にしています。