有料ワードプレステーマのJINを購入したので、ブログアフィリエイトで4年食べている私がガチレビューをします。
もくじ
JINを購入した経緯
静的サイトは外注と相性が悪い
これまでSIRIUSという静的HTMLサイトを作成するツールで、本サイトを運用していました。今後、本サイトは外注を増やす方針にしました。外部ライターさんにも積極的に投稿して頂くにあたり、SIRIUSをパソコンにインストールしてもらうと費用がかかります。WEBブラウザがあれば誰でも使えるWordPressで運用した方が便利だと考え、移行することにしました。
迷ったライバルテーマ
その際、テーマをどうしようと考えたのですが、そこで候補に挙がったのが次の3つの有料テーマです。
Affinger
Affingerは以前使っていたことがあったのですが、正直あまり良い印象がありませんでした。
- 記事内で使える装飾が思ったより少ない
- 頻繁なバージョンアップ(有料)
- 様々な付属物とのセット売りが分かりづらい
- 種類が色々あって分かりづらい。Affinger? WING? Stinger PRO?
といった印象を受けました。あまりユーザーファーストって感じでは無いんですよね。
SANGO
SANGOは、公式サイトを見ればわかりますが、お洒落過ぎる印象がありました。デザイン、アート、インテリア等のブログを運営したい方には最適だと思います。しかし、本サイトはプログラミングをテーマにしているので、そこまでお洒落である必要はなく、親しみやすさや分かりやすさの方が大事だと考えました。
JINに決定
装飾が多様でアフィリエイトで使えるものが多い
JINは分かりやすい装飾が多いです。特に記事内のボックスのデザインの多様さに惹かれました。アフィリエイトでよく書く体験レビュー記事で使えそうなボックスが多いです。例えば次のようなものがあります。
このサイトはプログラミンぐを「学ぶ」というコンセプトなので、この黒板のボックスを使う機会は多いです。
- ここに
- いろいろと
- 書けますね
- ここに
- いろいろと
- 書けますね
こういうのって体験レビューでよく使うんですよね。
質問できるフォーラムがある
Affingerの時は基本的にわからないことがあってサポートが無いので自力で解決するしかありません。
それに対し、JINは質問できるフォーラムがあり、頻繁にやりとりされていて、製作者サイドが比較的回答しているように見えました。
これは心強いなぁと思いました。
製作者陣の人柄が良い
Affinger製作者の@ENJIさんもポリシーがあってサポートをしていないのだとは思いますが、もう少しユーザーファーストでも良いのではと感じました。
それに対し、JINの制作者@hituji_1234さんや、JINコミュニティの中心メンバー?っぽい@kuroneblogさんはTwitterでも色々な質問に答えていたりと感じの良い人柄が好印象でした。
なので、JINを買うことに決めました。
体験レビュー
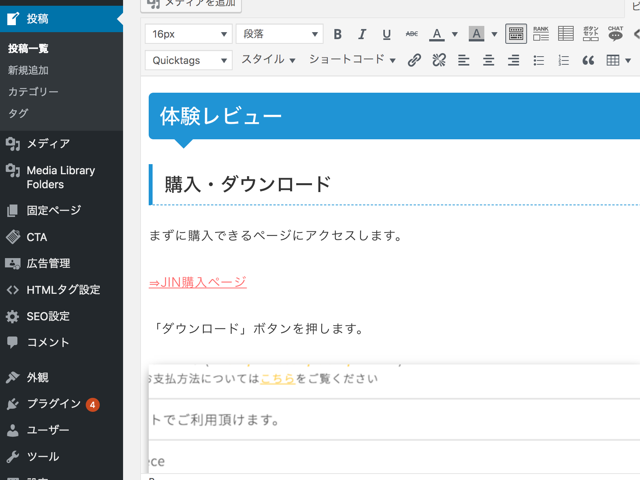
購入・ダウンロード
まずに購入できるページにアクセスします。
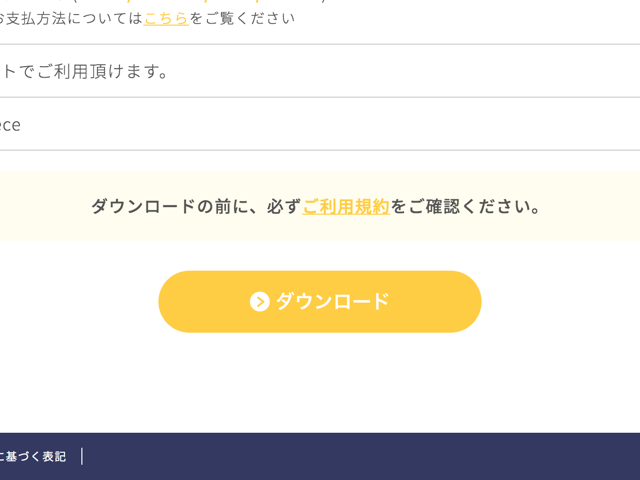
「ダウンロード」ボタンを押します。

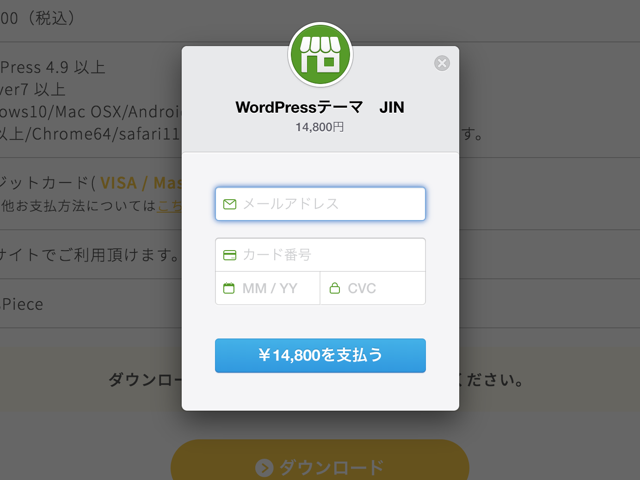
メールアドレスと支払い用のカード情報を入力します。

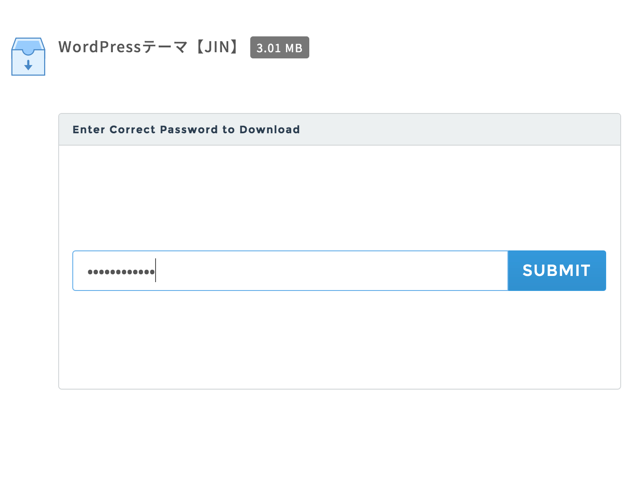
すると"WordPressテーマ「JIN」ダウンロードリンクのご案内"という件名でメールが届きます。本文にダウンロードページのリンクとパスワードが記載されています。
リンクをクリックすると、次のようにパスワードを入力でき、JINをダウンロードできます。

テーマの適用とデザインの着せ替え
後は通常のテーマと同じようにテーマをWordPessにアップロードし適用します。
次にデザインの着せ替えをします。
JINでは細かいパーツは変わらないのですが、サイトのコンセプトに合わせて全体的な色や配置や雰囲気を変えられるように、「着せ替え」というものができます。次のようなスタイルがあります。
詳しい手順は次の記事に書いています。
ちなみに、Affingerにも同じようにいくつかのスタイルが公式に提供されていました。Affingerの場合、子テーマを使ってスタイルを提供していました。なので、ユーザ側が変更したい場合は、その子テーマに変更を加えなければなりませんでした。なので、公式のコードとユーザのコードがごちゃごちゃの状態で管理する必要があります。
本来のWordPressの「子テーマ」の用途を説明します。テーマにユーザが変更を加えたい場合に、テーマを直接修正すると、テーマのバージョンアップ時に面倒になります。(変更点を再度反映しなければならない)
そこで、そのテーマを親テーマとし、変更点は子テーマに書き、親テーマを上書きできるようにしましす。すると、親テーマと子テーマのファイル群を別々に管理できます。
それに対し、JINの着せ替えは、上の記事を読めばわかるように、"Customizer Export/Import"というプラグインを使っていて、独自のファイル形式で行われています。
つまり、子テーマは100%ユーザ側で利用できるということです。
フォーラムで3日で問題が解決した
記事を書いていて疑問が生まれました。マニュアルには、何もしなくてもエディターの下の方にボックスデザイン一覧が表示され、簡単に選べるようになる、と書いてありました。

しかし、最初この一覧が表示されていなかったので、フォーラムで質問したところ3日で問題が解決しました。
ただ、フォーラムには回答する優先順位があるようです。投稿する際に、
- JINの質問板
- イラスト依頼
- カスタマイズ依頼
- 雑談版
- ご要望
の中からカテゴリを選択します。
上の疑問は「JINの質問板」に投稿しました。他に「ご要望」で3つ投稿したのですが、回答はありません。なので、答えて欲しい疑問は「JINの質問板」に投稿し、今後JINのアップデート時に対応して欲しいことなどはそれ以外に投稿するのがいいでしょう。
エディターと実際の表示がとても近い
Affingerでは投稿のエディターの「ビジュアル」モードでの表示が、実際のサイトでの表示と大きく違いました。
しかし、JINだと次のようにエディターでもとてもサイトに近い表示になります。なので、実際の記事の見え方をイメージをしながら書くことができます。

ショートコードでの装飾がエディタでわかりづらい
装飾は綺麗で多様なのは非常に良いのです。
ただ、上で説明したように、エディターでの表示がサイトの表示と同じものもあるのですが、ショートコードを使うものもあります。なので、
- エディターでそのまま表示されるもの
- ショートコードを使うもの
の2種類に分かれています。
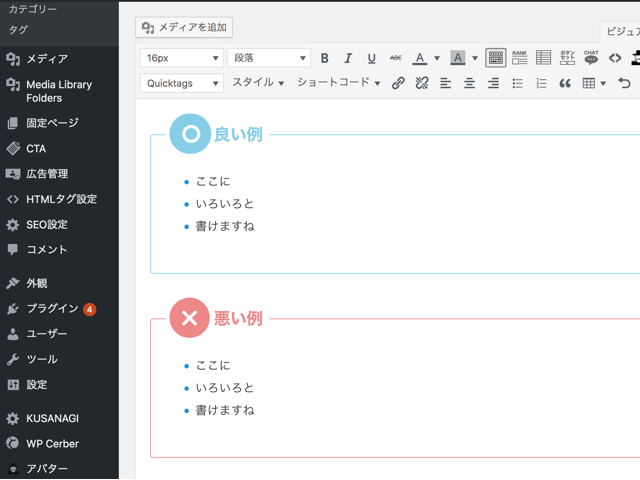
例えば、良い例、悪い例のボックスは次のようにエディターでも同じように表示されます。

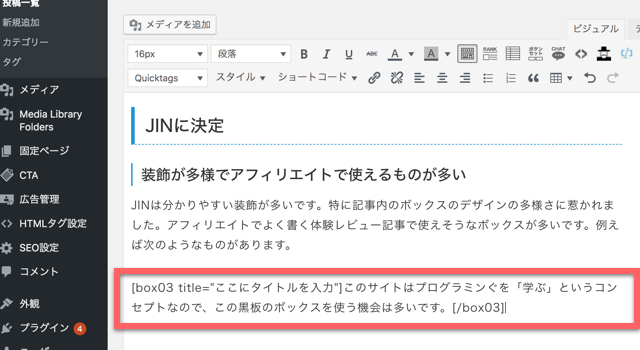
しかし、黒板のボックスはエディターでは、次のようにショートコードとして見えます。

私としては全部エディターで表示されるように統一してほしいです。
「あわせて読みたい」自動変換機能を相対パスで指定できない
例えば、次のように自サイトの記事のURLをエディターに記載すると
https://proggy.jp/techacademy-review/
サイトの表示では、次のように綺麗にカードのリンクに自動的に変換してくれます。

これはとても便利なのですが、ドメインを含む絶対パスで指定しなければならないがイマイチです。ドメインを移行する時、記事内のURLを全て修正する必要があります。
なので、ドメイン直下からの相対パスで指定できるようにして欲しいですね。
自動生成されるdescriptionが60文字と短い
少し専門的な話になります。SEOで比較的重要な次のmetaタグがあります。
|
1 |
<meta name="description" itemprop="description" content="ここにディスクリプションがきます" > |
Googleの検索結果ではタイトルの下に来る、ページの要約のような文字列です。JINでは記事のdescription設定を空欄にしていると、自動的に記事の最初の60文字がここに設定されます。
しかし、最近のSEOの流れでは、SEO的には100〜160文字位の長さは欲しいところです。
いちいち記事ごとにdescriptionを記入する必要があります。私は基本的に記事の冒頭はディスクリプションと同じにするので、自動生成されるディスクリプションを、もう少し長い文字列にするか、ユーザーが長さを設定できるようにしてほしいですね。
子テーマで上書きし辛い作りになっている
さらに専門的な話になります。
先ほどのディスクリプション60文字固定問題ですが、次のようにJINのコードで定義された関数内に'60'とベタ書きされてしまっているのが原因でした。そこで子テーマ側でこの関数を同じ関数名で定義し直して上書こうとしたのですが、このコードだと子テーマで上書きできません。
|
1 2 3 4 5 6 7 |
function jin_auto_desc_func() { $post_id = get_the_ID(); $post = get_post( $post_id ); $auto_desc = wp_html_excerpt( $post->post_content, 60, '' ); return esc_attr( $auto_desc ); } |
親テーマ側で次のようにfunction_exists()という関数で、その関数が定義されているかどうかをチェックするロジックが入っていないと、関数の二重定義のエラーが発生してしまいます。
|
1 2 3 4 5 6 7 8 9 |
if ( !function_exists( 'jin_auto_desc_func' ) ) { function jin_auto_desc_func() { $post_id = get_the_ID(); $post = get_post( $post_id ); $auto_desc = wp_html_excerpt( $post->post_content, 60, '' ); return esc_attr( $auto_desc ); } } |
Affingerでは関数ごとにfunction_exists()でチェックするロジックが入っていて、子テーマを作りやすいように配慮されていますね。
良い点、悪い点、おすすめしたい人、おすすめしない人ボックスが無い
先ほどの良い例、悪い例ですが、とても綺麗です。
- ここに
- いろいろと
- 書けますね
- ここに
- いろいろと
- 書けますね
ただ、アフィリエイトだと、良い点、悪い点、おすすめしたい人、おすすめしない人、の方がよく使います。
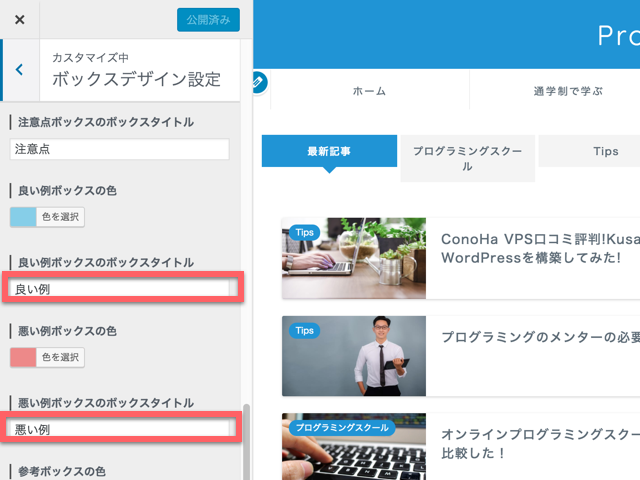
もちろん、この文字列は変更できます。ダッシュボードの「外観」⇒「カスタマイズ」⇒「ボックスデザイン設定」を開きます。すると次のように文字列を変更できます。

ただ、これを変更してしまうと、全ての記事で使ったこのボックスのタイトルが変わってしまいます。
なので、自由にこのタイトルを決められるような仕組みにして欲しいですね。
まとめ
JINの良い点と悪い点をまとめます。
- 記事の装飾が綺麗で多様でアフィリエイト向き
- フォーラムで問題が解決できる
- 着せ替えできるのに子テーマはユーザが100%使える
- エディターと実際の表示がとても近い
- ショートコードでの装飾がエディタでわかりづらい
- 「あわせて読みたい」自動変換機能を相対パスで指定できない
- 自動生成されるdescriptionが60文字と短い
- 子テーマで上書きし辛い作りになっている
- 良い点、悪い点、おすすめしたい人、おすすめしない人ボックスが無い
以上のように、JINは機能的に少し融通の効かない部分もあるのですが、ブログアフィリエイトにとってはこれ以上ないテーマになっています。問題が起きてもフォーラムで質問できるので安心感も高いです。
長期的にサイトを運用していくつもりなら、最初のうちにJINを適用しておいた方が後々楽になるかもしれません。
ちなみに、悪い点のうち以下は子テーマを使って対処可能です。
- ショートコードでの装飾がエディタでわかりづらい
- 「あわせて読みたい」自動変換機能を相対パスで指定できない
- 自動生成されるdescriptionが60文字と短い
- 良い点、悪い点、おすすめしたい人、おすすめしない人ボックスが無い
次の記事に詳しく記載しています。