M2のMacBook AirにてWordPressの開発環境を構築したので手順をご紹介します。MAMPを使わずにHomebrew、PHPbrewを使った手順となります。
もくじ
使用した環境
当方が検証したい環境を構築したため、執筆時点の最新版よりもずっと古いものも入っています。
| 端末 | M2 MacBook Air(2022) |
|---|---|
| Mac OS | 13.2.1(22D68) |
| homebrew | 4.0.20 |
| Apache | 2.4.57 |
| phpbrew | 2.1.0 |
| PHP | 7.3.33 |
| MySQL | 8.0.33 |
| WordPress | 6.2.2 |
MacでWordPressをいじる選択肢
とはいえ、まずいくつかの選択肢で迷いました。
最もお手軽と言えるのが、MAMPを使う方法です。以前Windowsを使っていた時代に、XAMPPという同じようなものを使っていたことがあります。
確かに、初心者にとっては最も短時間にWordPressの画面にまで辿り着ける方法だと思います。でも、慣れてくると、全て一つにパッケージングされているので、中で何が起きているかわからない気持ち悪さがありました。
PHPやApacheのバージョンアップの仕方にしても少しトリッキーな方法でやるなど、後々管理しづらくなる気がしました。
見た目にしか関わらないようなデザイナーさんなどなら今でもこの方法でもいいかもしれません。しかし、テーマやプラグインのロジックを少しでもいじるような方にはあまりお勧めしません。柔軟にバージョンを変えたり、複数の環境を手軽に作りづらいためです。
次に、思いついた方法はDockerを使う方法です。
Dockerは仮想OSではないらしいのですが、それに近い発想で、本番のサーバ環境に近い環境を簡単に構築したり壊したりできるツールです。技術力がある方なら多分これが一番いいです。何かおかしくなったらすぐにクリーンな環境から構築し直せるからです。以前、Virtual BoxとVagrantを使ってRuby on Railsのプロジェクトの開発をしていたことがあるのですが、それはOSから仮想的に作る必要があったので、非常に重くなりました。なので、起動するとすぐにMacが熱くなってファンが鳴りまくっていました。しかし、Dockerでは、細かい仕組みはわからないのですが、仮想OSは使わず、OS自体はMacと共有しているので、軽快な動作が期待できるようです。
しかし、自分はこれを選びませんでした。学習コストがもったいないからです。Virtual BoxとVagrantを使っていたときも、これらの学習自体に時間がかなりとられ、結局Mac上で直接Railsを動かした方が本質的な仕事に集中できることに気がつきました。これから間違いなく色んな場面でDockerを使って仕事をする可能性がある方は学習コストがペイする可能性はあると思います。ただ、WordPress関連の開発をする方はそういうタイプの方ではない気がします。
なので、本記事ではMac上で直接動かすという選択をします。
ここまででMac上で直接動かす、ということは決まりました。MacにソフトウェアをインストールするにはHomebrewというツールを使っています。理由は以下で説明しています。

Homebrewを使ってWordPressを動かすのに必要なソフトウェアをインストールしていきます。ただ、PHPに関しては複数のバージョンが併存する可能性が高いことがネックになります。プラグインやテーマを開発していたりすると複数のPHPのバージョンで動作確認をしなければならなかったりします。
Homebrewでも過去のバージョンなど複数のバージョンをインストールすることはできますが、次の記事で書いたように少し手順が面倒です。

なので、Rubyで言うところのrbenvのように複数バージョンを簡単にインストールできて、簡単に切り替えられるようなツールを探しました。
最初、rbenvに名前が近い、phpenvというのを見つけたのですが、どうやらphpbrewというものの方がメジャーなようです。なので、phpbrewを使うことにしました。
ようやく方針が決まりました。Apache、MySQLに関してはHomebrewでインストールし、PHPに関してはphpbrewを使うことにしました。
この手順は一つ一つの作業の意味をわかりやすくするために、一気に行わずに段階的に進める手順になっています。例えば、httpd.confというApacheの設定ファイルの編集がキモになってきますが、最終的な結果のみを記載するのではなく、いくつかある変更点を、一つずつ変更して動作確認していく手順になっています。
今回は以下の記事を参考にしました。
流れは近いですが、結果的にこの通りでは全然いかず、かなり違う手順になっています。
Apacheのインストール
実は、ApacheはMacに最初からインストールされています。とはいえ、それは使わずにHomebrewでインストールしたものを使います。
Homebrewを使う場合、以下の記事で説明した環境変数をお使いのシェルにあらかじめ設定して使うのをお勧めします。本記事はそれを前提とした手順となっております。

Homebrewで管理しているソフトウェアを自動的にアップデートさせないのと、APIではなくローカルのFormulaを使う設定です。
また、PHPよりも先に、HomebrewでApacheを先にインストールする必要があります。理由は、後で分かったことですが、phpbrewでphpをインストールするタイミングで、自動的にApacheの設定ファイルであるhttpd.confが書き換えられるためです。なので、その時点で適切なパスにhttpd.confが存在する必要があるのです。
まず、もともとインストールされているApacheが自動起動している場合があるので、以下で止めます。
|
1 |
$ sudo launchctl unload -w /System/Library/LaunchDaemons/org.apache.httpd.plist |
私の場合は、特に起動していませんでしたので、以下のように表示されました。
|
1 2 3 |
Password: /System/Library/LaunchDaemons/org.apache.httpd.plist: Could not find specified service Unload failed: 113: Could not find specified service |
Homebrewでインストールしてみます。
|
1 |
$ brew install httpd |
以下で表示されるパスでインストールできたか確認できます。
|
1 2 |
$ which httpd /opt/homebrew/bin/httpd |
プリインストールされているパスは /usr/sbin/httpd です。
|
1 |
$ brew services start httpd |
とすれば、Apacheを起動できます。通常Apacheを起動する時は、
|
1 |
$ sudo apachectl start |
とするのですが、Homebrewでインストールしたので、Homebrewの作法に従ってやります。Homebrewだとバックグラウンドで起動させたい場合は上記のように、 brew services を使います。もしかしたら、使わないでも問題ないかもしれませんが。
これで、以下にブラウザからアクセスすると、
「It works!」と表示されます。

デフォルトのドキュメントルートは
/opt/homebrew/var/www
で、「It works!」はindex.htmlというファイルに書かれているので試しにいじってみるといいかもしれません。
phpbrewのインストールと設定
昔のMacにはPHPがプリインストールされていましたが、最近はインストールされていないので、Apacheのようにプリインストール版を使うか迷う必要はありません。
PHPをインストールするため、phpbrewをインストールします。
公式ページで説明されてる方法ではなく、phpbrewもHomebrewでインストールします。
|
1 |
$ brew install phpbrew |
すると依存しているソフトウェも大量にインストールされます。
なぜかPHP8.1がインストールされていました。調べてみると、phpbrewを動かすためにPHPが必要ということです。なので、この時点で最新版の8.1がインストールされたということでしょう。同時にインストールされた大量のソフトウェアは、PHP8.1をビルドするため、あるいは動かすために必要だったようです。
以下にphpbrew自体の依存するソフトウェアが記載されています。
Homebrewではなく公式の方法でphpbrewをインストールする場合は、これらを別でインストールしておく必要があるので、やはりHomebrewを使った方が楽そうです。
なお、ここでインストールされたPHPはphpbrewで管理される対象にはなりません。なので、例えば仮にこの状況でphp8.1をphpbrewで使いたい場合は、phpbrew経由でインストールする必要があります。
以下で専用のディレクトリを作ったり、シェルに読み込むファイルを作ります。
|
1 |
$ phpbrew init |
.bashrcや.zprofileに以下の行を追加します。
|
1 |
[[ -e ~/.phpbrew/bashrc ]] && source ~/.phpbrew/bashrc |
利用中のターミナルのセッションでこれを反映させるためには、
|
1 |
$ source .zprofile |
を実行します。
以下でインストールできるPHPのバージョンを確認できます。
|
1 |
$ phpbrew known |
ちなみに、 phpbrew init をしていないと以下のようなエラーが発生します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
$ phpbrew known ===> Fetching release list... Downloading https://www.php.net/releases/index.php?json=1&version=8&max=100 via curl extension Downloading https://www.php.net/releases/index.php?json=1&version=7&max=100 via curl extension PHP Warning: file_put_contents(/Users/xxxx/.phpbrew/php-releases.json): Failed to open stream: No such file or directory in phar:///opt/homebrew/Cellar/phpbrew/2.1.0/libexec/phpbrew.phar/src/PhpBrew/ReleaseList.php on line 129 Warning: file_put_contents(/Users/xxxx/.phpbrew/php-releases.json): Failed to open stream: No such file or directory in phar:///opt/homebrew/Cellar/phpbrew/2.1.0/libexec/phpbrew.phar/src/PhpBrew/ReleaseList.php on line 129 Exception: Can't store release json file Trace: 0) PhpBrew\ReleaseList->save() 1) PhpBrew\ReleaseList->fetchRemoteReleaseList(GetOptionKit\OptionResult) 2) PhpBrew\Tasks\FetchReleaseListTask->fetch() 3) PhpBrew\Command\KnownCommand->execute() 4) call_user_func_array([PhpBrew\Command\KnownCommand, 'execute'], []) 5) CLIFramework\CommandBase->executeWrapper([]) 6) CLIFramework\Application->run(['/opt/homebrew/bin/phpbrew', 'known']) 7) PhpBrew\Console->runWithTry(['/opt/homebrew/bin/phpbrew', 'known']) 8) require('phar:///opt/homebrew/Cellar/phpbrew/2.1.0/libexec/phpbrew.phar/bin/phpbrew') 9) require('/opt/homebrew/Cellar/phpbrew/2.1.0/libexec/phpbrew.phar') |
専用のディレクトリがなくて中間ファイルを配置できないからのようです。
なお、.zprofileなどの設定ファイルを頻繁に編集するようであれば、これらをGitで管理するのがおすすめです。そのためにdotfilesというディレクトリを作って管理する方法を以下で説明しています。

あと、zshの設定をどのファイルに記載するべきかにいくつか考え方があります。それについて以下で考えてみました。

PHP7.3.33をインストール
私は少し古めのPHPを本番環境で今使っているので、それに合わせてPHP7.3.33をインストールすることにしました。まぁ、本番も早くアップデートするべきなのですが、せっかく柔軟に切り替えられるphpbrewを使うので、古めのをまずはインストールしてみます。
まずHomebrewを使っているので以下をします。
|
1 |
$ phpbrew lookup-prefix homebrew |
さっそくインストールするコマンドをたたきますが、シンプルに以下のようにしてみました。
|
1 |
$ phpbrew install 7.3.33 +default |
しかし色々エラーが出て失敗しました。エラーに一つ一つ対処していく試行錯誤は以下の記事に記載しました。

結果的に以下のようにたくさんのオプションを付けることでインストールすることができました。
|
1 |
$ phpbrew install 7.3.33 +default +mysql +debug +apxs2=/opt/homebrew/bin/apxs +zlib="$(brew --prefix zlib)" +openssl=/opt/homebrew/opt/openssl@1.1 -- --with-pcre-regex=$(brew --prefix pcre2) |
上記記事にも書きましたが、これでPHPがインストールが完了したタイミングで、Apacheの設定ファイルhttpd.confが自動的に書き換えられ、libphp7.3.33.soを読み込む設定が記載されます。
ここで以下をするとデフォルトのPHPが7.3.33になります。
|
1 |
$ phpbrew switch php-7.3.33 |
とはいえ、これはApacheで使われるPHPの設定には関係ないのかもしれません。コマンドライン上で使われるPHPの切り替えなのかもしれません。Apacheで使われるPHPはhttpd.confでlibphp7.3.33soなどのファイルを読み込む記述で決まるのかもしれません。検証していないのでわかりませんが、以下でも言われている通り、phpbrewだとRubyのrbenvと違って、プロジェクトごとのバージョンの使い分けはできないということになります。
ただ、まだ、Apache上でphpのコードが動くわけではありません。httpd.confにあるコードを追記すると動くようになります。
|
1 |
vi /opt/homebrew/etc/httpd/httpd.conf |
以下を追記します。
|
1 2 3 |
<FilesMatch \.php$> SetHandler application/x-httpd-php </FilesMatch> |
httpd.confの修正を反映するためには、以下でプロセスを再起動する必要があります。
|
1 |
$ brew services restart httpd |
これ以降の手順で、httpd.confなどのApacheの設定ファイルを変更した場合、特に明言しなくても反映するためにはApacheのプロセスを再起動をすると考えてください。
なお、以下のように正常に再起動に成功したように見えても、なぜか失敗してApacheが起動していない時があります。
|
1 2 |
$ brew services restart httpd ==> Successfully started `httpd` (label: homebrew.mxcl.httpd) |
以下で確認すると、
|
1 2 3 |
$ brew services list Name Status User File httpd error 256 xxxx ~/Library/LaunchAgents/homebrew.mxcl.httpd.plist |
とErrorになっていたりします。考えられる原因と対処策については後述しているので最後まで一度読んでみてください。
うまく再起動できて変更が反映できたとして、試しに、ドキュメントルートに、info.phpなどのファイルを作り、
|
1 2 3 |
<?php phpinfo(); ?> |
を記載して、
http://localhost:8080/info.php
にアクセスすると、PHPの設定情報が表示されます。
上記のhttpd.confの追記をしないで、phpのファイルにブラウザからアクセスすると、面白いことにソースコードがそのまま表示されます。
8080を無くす
8080ポート番号の指定が長いので無くします。
httpd.confの
|
1 |
Listen 8080 |
という部分を
|
1 |
Listen 80 |
にします。
既存の行を修正する場合は、httpd.conf内を検索して対象の行を探してみてください。例えば上記の場合は「Listen」などで検索したらすぐにみつかります。
すると、先ほどの画面は
でアクセスできます。
index.phpを省略できるようにする
URLをスラッシュで終わらせてもページを表示してくれるようにします。そのため、DirectoryIndexにindex.phpを登録します。
httpd.confの
|
1 |
DirectoryIndex index.html |
という部分を
|
1 |
DirectoryIndex index.html index.php |
とします。
この状態で、ドキュメントルートのindex.htmlを削除かリネームし、先ほどのinfo.phpをindex.phpにリネームし、
にブラウザからアクセスすると、先ほどのPHPの設定情報の画面が表示されます。
パーマリンクを使えるようにする
WordPressにはパーマリンクという機能があります。各記事のURLをIDなどの数字ではなく、意味のある任意の文字列にできる機能です。これを使えるようにするために、httpd.confを修正します。以下の部分のコメントアウトを有効化します。つまり、 # を削除します。
|
1 |
#LoadModule rewrite_module lib/httpd/modules/mod_rewrite.so |
パーマリンクが使えないと、トップページ以外にアクセスしようとすると、ブラウザに
Not Found
The requested URL was not found on this server.
と表示されます。
ただ、この設定だけだと足りず、次のセクションで説明する AllowOverride All という設定とセットです。こちらも設定しないとやはり上記のメッセージが表示されてしまいます。
以下を参考にしました。
「投稿名」でパーマリンク設定をする際の httpd.conf のチェックポイント 【WordPress】
localhost以外でも柔軟に使えるようにする
開発環境が一つで良いという人はこのままデフォルトのドキュメントルートで開発していけばいいのですが、通常いくつかの環境が欲しくなりますよね。
そんな時に使うのがApacheのVirtualHostという機能です。一台の端末で複数のホスト名で複数のサイトが動かせるようになります。
思ったよりも簡単です。
またhttpd.confで
|
1 |
#Include /opt/homebrew/etc/httpd/extra/httpd-vhosts.conf |
とコメントアウトされている部分を有効にします。つまり、 # を削除します。
そして、
/opt/homebrew/etc/httpd/extra/httpd-vhosts.conf
というファイルを修正します。
以下を追記します。
|
1 2 3 4 5 6 7 8 9 10 |
<VirtualHost *:80> DocumentRoot "/users/xxxx/work/workspace/wp-test" ServerName wp-test.localhost ErrorLog "/Users/xxxx/work/workspace/wp-test/log/error_log" CustomLog "/Users/xxxx/work/workspace/wp-test/log/access_log" common <Directory /users/xxxx/work/workspace/wp-test> Require all granted AllowOverride All </Directory> </VirtualHost> |
パスやディレクトリ名はご自身がサイトのファイル群を配置したい場所にしてください。
3行目のServerNameをwp-test.localhostとしていますが、ただのwp-testとかでも大丈夫だとは思います。ただ、私はインターネット上にあるサイトと混同しそうなのでVirtualHostを使ってローカルで開発する場合は .localhost を付けるようにしています。
4、5行目でログを吐く位置なども設定しています。
7行目が無い状態で、ブラウザからアクセスすると
Forbidden You don't have permission to access this resource.
というエラーが表示されて怒られてしまいます。以下を参考にしました。
Apache2.4でドはまりした(Forbidden You don’t have permission to access /test.txt on this server.)
8行目がない状態だと、パーマリンクが使えません。先ほどのhttpd.confとセットの設定になります。httpd.confはApache全体に適用されますが、こちらはサイトごとに設定する必要があります。
複数の環境を作る場合は、以下のように一部をまとめて記述することもできます。1〜4行目が切り出されています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<Directory /users/xxxx/work/workspace> Require all granted AllowOverride All </Directory> <VirtualHost *:80> DocumentRoot "/users/xxxx/work/workspace/wp-test" ServerName wp-test.localhost ErrorLog "/Users/xxxx/work/workspace/wp-test/log/error_log" CustomLog "/Users/xxxx/work/workspace/wp-test/log/access_log" common </VirtualHost> <VirtualHost *:80> DocumentRoot "/users/xxxx/work/workspace/wp-test2" ServerName wp-test2.localhost ErrorLog "/Users/xxxx/work/workspace/wp-test2/log/error_log" CustomLog "/Users/xxxx/work/workspace/wp-test2/log/access_log" common </VirtualHost> |
この場合、1行目で指定するディレクトリは一つ上の階層にして、その配下全てにまとめて効かせています。厳密にいうと、一つ一つ指定するのと違うかもしれませんが、この配下にはここで使うファイル以外を配置しなければリスクは同じと考えていいと思います。
あとは、hostsを編集します。IPアドレスと名前を紐づけてくれる仕組みです。
|
1 |
$ sudo vi /etc/hosts |
以下の行に
|
1 |
127.0.0.1 localhost |
以下のように先程のServerNameを追記します。
|
1 |
127.0.0.1 localhost wp-test.localhost |
以下を参考にしました。
(Mac)ApacheのVirtual Hostによる開発環境構築手順
hostsのファイルを直接編集するのもアリですが、以下で説明したようにアプリで管理するのも楽です。

hostsの変更が反映されない場合は、以下を参考にしてみてください。
Chromeの場合は以下で説明した方法で反映されるかもしれません。

ただ、私の場合はすぐに反映されました。昔は上記の記事に書いてあることをしないと反映されなかった気がしますが、最近のMac OSだとしなくても反映されるようになっているのかもしれません。
これで以下に
/users/xxxx/work/workspace/wp-test
先程作ったindex.phpを置いて、以下にアクセスすると
PHPの設定情報の画面が表示されます。
httpd-vhosts.confとhostsへの追記をすれば、いくつでもローカルに開発環境を作れるということです。
MySQLのインストール
HomebrewでMySQLをインストールします。
|
1 |
$ brew install mysql |
バージョンを表示してみます。
|
1 2 |
$ mysql --version mysql Ver 8.0.33 for macos13.3 on arm64 (Homebrew) |
Apacheと同じようにバックグラウンドのプロセスを起動します。
|
1 |
$ brew services start mysql |
ちなみに、起動できたか確認したい場合は、
|
1 2 3 4 5 6 7 |
$ brew services info mysql mysql (homebrew.mxcl.mysql) Running: ✔ Loaded: ✔ Schedulable: ✘ User: xxxxx PID: 9640 |
とすることで、確認できます。Apacheの場合は、
|
1 |
$ brew services info httpd |
となります。
まとめて確認する場合は、
|
1 2 3 4 5 |
$ brew services list Name Status User File httpd started xxxxx ~/Library/LaunchAgents/homebrew.mxcl.httpd.plist mysql started xxxxx ~/Library/LaunchAgents/homebrew.mxcl.mysql.plist php@8.1 none |
とします。
何か挙動がおかしいなぁと思った時、単にプロセスが起動していない、ということがあるので、これで確認しましょう。
ちなみに、Chromeなどで、

このサイトにアクセスできませんwp-test.localhost で接続が拒否されました。
次をお試しください接続を確認する
プロキシとファイアウォールを確認する
ERR_CONNECTION_REFUSED
というように表示される場合、単にApacheが停止している場合があります。
ちなみに、Apacheを起動しようとしても以下のようなエラーが表示される場合があります。
|
1 2 3 4 |
$ brew services start httpd Bootstrap failed: 5: Input/output error Try re-running the command as root for richer errors. Error: Failure while executing; `/bin/launchctl bootstrap gui/501 /Users/xxxxx/Library/LaunchAgents/homebrew.mxcl.httpd.plist` exited with 5. |
この場合、httpd.confなどの設定ファイルの記載がおかしい、ディレクトリの権限や所有権が足りない、logを吐くディレクトリが無い、などの根本的な問題があるのが原因です。ちなみに、自分の場合は、httpd-vhosts.confで設定したlogを出力するためのディレクトリが無かったことが原因でした。
また、前述したHomebrewの自動アップデートをオフにする設定をしないでいた時に、勝手にアップデートがかかってしまい、関連するソフトウェアの依存関係が壊れてしまってApacheが起動できてない場合もありました。
それについては、先ほども紹介した以下の記事に書いています。

ちなみに、 brew services start httpd だとエラーの出力が全て出ているわけではないので、原因追究のために以下のようにhttpdコマンドを使ってみるのも良いです。
|
1 2 3 |
% httpd httpd: Syntax error on line 182 of /opt/homebrew/etc/httpd/httpd.conf: Cannot load /opt/homebrew/lib/httpd/modules/libphp7.3.33.so into server: dlopen(/opt/homebrew/lib/httpd/modules/libphp7.3.33.so, 0x000A): Library not loaded: /opt/homebrew/opt/icu4c/lib/libicui18n.72.dylib\n Referenced from: <D9B85121-5801-3A5D-9239-B64DFE2A079F> /opt/homebrew/Cellar/httpd/2.4.57/lib/httpd/modules/libphp7.3.33.so\n Reason: tried: '/opt/homebrew/opt/icu4c/lib/libicui18n.72.dylib' (no such file), '/System/Volumes/Preboot/Cryptexes/OS/opt/homebrew/opt/icu4c/lib/libicui18n.72.dylib' (no such file), '/opt/homebrew/opt/icu4c/lib/libicui18n.72.dylib' (no such file), '/usr/local/lib/libicui18n.72.dylib' (no such file), '/usr/lib/libicui18n.72.dylib' (no such file, not in dyld cache), '/opt/homebrew/Cellar/icu4c/73.2/lib/libicui18n.72.dylib' (no such file), '/System/Volumes/Preboot/Cryptexes/OS/opt/homebrew/Cellar/icu4c/73.2/lib/libicui18n.72.dylib' (no such file), '/opt/homebrew/Cellar/icu4c/73.2/lib/libicui18n.72.dylib' (no such file), '/usr/local/lib/libicui18n.72.dylib' (no such file), '/usr/lib/libicui18n.72.dylib' (no such file, not in dyld cache) |
さて、その根本的な問題を解消してから起動しようとしたとしても、同じエラーが出て起動できない状態になる場合があります。その場合、一度以下をしてから再度起動すると起動できたりします。
|
1 |
$ launchctl unload -w /Users/xxxxx/Library/LaunchAgents/homebrew.mxcl.httpd.plist |
以下を参考にしました。
[nginx]brew services start nginx でBootstrap failed: 5: Input/output error が発生する。
また以下のように一見正常に起動できたように見えた場合でも、
|
1 2 |
$ brew services start httpd ==> Successfully started `httpd` (label: homebrew.mxcl.httpd) |
以下のようになぜかerrorになっていることがありました。
|
1 2 3 |
$ brew services list Name Status User File httpd error 256 root ~/Library/LaunchAgents/homebrew.mxcl.httpd.plist |
そんな時にプロセスを確認してみると、
|
1 2 3 4 5 6 7 8 9 10 11 |
$ ps -aef | grep httpd 0 551 1 0 181224 ?? 0:12.49 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 795 551 0 181224 ?? 0:00.01 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 796 551 0 181224 ?? 0:00.01 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 797 551 0 181224 ?? 0:00.00 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 798 551 0 181224 ?? 0:00.00 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 799 551 0 181224 ?? 0:00.01 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 47970 551 0 5:28PM ?? 0:00.01 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 47971 551 0 5:28PM ?? 0:00.00 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 70 47972 551 0 5:28PM ?? 0:00.01 /opt/homebrew/opt/httpd/bin/httpd -D FOREGROUND 501 51309 48065 0 6:06PM ttys000 0:00.00 grep httpd |
なぜかApacheのプロセスが起動していました。
|
1 |
$ sudo kill -9 551 |
なので、上のようにプロセスを停止すると、きちんと起動でき、error表示もなくなっていました。
話が脱線しました。本筋に戻って、データベースとユーザを作ります。まずrootでログインします。パスワード無しで入れました。
|
1 |
$ mysql -uroot |
wpdbという名前のデータベースを作ります。名前はご自由で大丈夫です。
|
1 |
> CREATE DATABASE wpdb DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci; |
ユーザーを作ります。xxxxxというユーザ名、yyyyyというパスワードの場合は以下です。
|
1 |
> CREATE USER 'xxxxx'@'localhost' IDENTIFIED BY 'yyyyy'; |
ユーザーに権限を与えます。
|
1 |
> GRANT ALL PRIVILEGES ON `wpdb`.* TO 'xxxxx'@'localhost'; |
MySQLの8系の場合、これだけだと不都合が生じます。
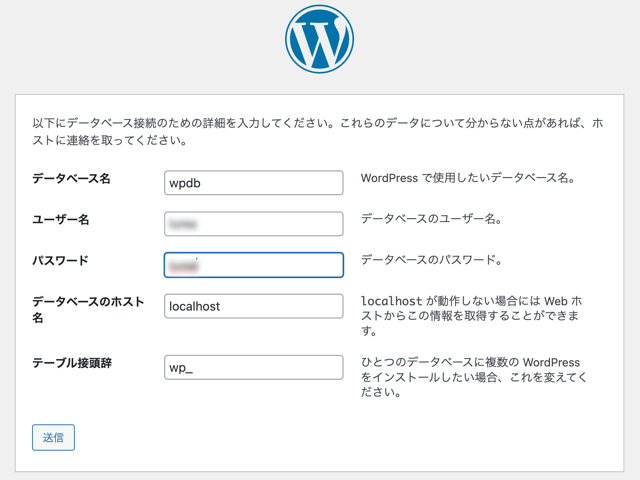
後で、WordPressの画面で初期セットアップを行いますが、データベースの情報をセットアップする画面があります。

ここから次の画面に行こうとするときに「データベース接続確立エラー」が発生してしまいます。

最初、PHPとMySQLの連携がうまくいってないのかな、と思って、以下を参考に試行錯誤しました。
その結果、理由がわかりました。以下で認証方式を確認します。
|
1 2 3 4 5 6 7 8 |
> select User, Plugin from mysql.user where User = 'xxxxx' -> ; +-------+-----------------------+ | User | Plugin | +-------+-----------------------+ | xxxxx | caching_sha2_password | +-------+-----------------------+ 1 row in set (0.00 sec) |
caching_sha2_passwordというのは新しい認証方式なのですが、8系からこれがデフォルトになっているんです。しかしWordPressはこれに対応していないので、以前の認証方式にしてあげる必要があります。
|
1 |
> alter user 'xxxxx'@'localhost' identified with mysql_native_password by 'yyyyy'; |
もう一度、 先程のコマンドを行うと、
|
1 2 3 4 5 6 7 8 |
> select User, Plugin from mysql.user where User = 'xxxxx' -> ; +-------+-----------------------+ | User | Plugin | +-------+-----------------------+ | xxxxx | mysql_native_password | +-------+-----------------------+ 1 row in set (0.00 sec) |
変わっていることが確認できます。
これで、データベース接続確立エラーは発生しなくなります。
あるいは、ユーザーを作る段階で、
|
1 |
> create user 'xxxxx'@'localhost' identified with mysql_native_password by 'yyyyy'; |
と設定することができるそうなので、こちらの方が早いですね。以下を参考にしました。
WordPressのインストールの際に、データベース接続確立エラーが表示される場合(MySQL8.0)
これでPHPとMySQLの連携も問題なくなりました。
ちなみに、Apacheの設定ファイルhttpd.confはたくさん変更しましたが、PHP側の設定ファイルphp.iniとMySQLの設定ファイルmy.cnfは全く修正せずに済みました。phpbrewでphpをインストールするときに、mysqlなどのオプションをつけたおかげで、その時によしなにやってくれたのかもしれません。
WordPressのインストール
これで準備は整いました。
WordPressをダウンロードしてきます。以下から過去のバージョンもダウンロードできます。
zipファイルでダウンロードできるので、解凍しで中身を丸ごと全て、VirtualHostで設定したDocumentRootに配置します。私の場合は
/users/xxxx/work/workspace/wp-test
でした。
配置する前に、以前に作ったindex.phpなどは削除しておくといいと思います。どうせ上書かれますが。
配置したら、
に改めてアクセスします。
するとWordPressの初期設定画面が始まります。設定をしていってログインすると、WordPressの管理画面を開くことができます!

さいごに
以上が手順となります。WordPressでの開発を楽しんで下さい。
Rubyの開発環境構築と違って、PHP周りはあまり定石というものがなく混沌としていますね。なので、一つ一つの意味合いを理解して進める必要があります。
とはいえ、理解してしまうと、MAMPPなどを使うよりもずっと柔軟に対応できるので、この機会ににトライしてみましょう。