私は24歳でいわゆる第二新卒、現在アルバイトをしながら就職活動をしています。そんな私がデジタルハリウッドSTUDIO新宿校でWEBデザイナー専攻に通った理由や、感想を書きます。
もくじ
- 何がしたいのか考えた空白期間
- 多様なキャリアパスが描けるWEBデザインの仕事
- 独学じゃだめなのか?
- なぜデジタルハリウッドSTUDIOなのか
- 支払い完了!早期学習
- 緊張の初回合同オリエンテーション
- カリキュラム前半開始!映像教材と課題提出でツールに慣れる
- 予約席、フリースペースで自習
- 働きながら学習できる
- 楽しかったデザイン、難しかったコーディング
- 分からないことはトレーナーに質問
- カリキュラム後半は自作WEBサイト制作!
- 講評会で同期受講生から刺激を受ける
- 就職活動について相談しに行く
- メンバーの入れ替わり
- 卒業制作中に質問する人は絞った
- ワークショップでデザインの現場を感じた
- ファイルが消えた...焦った卒業制作
- ついに修了!打ち上げは大盛り上がり
- ポートフォリオを持って就活の日々
- まとめ
何がしたいのか考えた空白期間
新卒で保険会社に入りましたが、商品の売り上げノルマに追われる日々が続きました。営業成績が思うように出せなく、数字を見るだけでひどく落ち込みました。このまま続けていても将来が楽しみに思えなくなり、時間を無駄にしているような感覚でした。
考えた末思い切って仕事をやめ、自分の時間を持ってみることにしました。考えてみれば、幼い時からデザインを細かに見るのに夢中で、映画のポスターを見ては興奮し、関連するチラシやウェブサイトを1日中見ていました。デザインの仕事って楽しそうだなと思い、調べはじめました。
多様なキャリアパスが描けるWEBデザインの仕事
調べていくうちに、コーディング知識を必要とするWEBデザインが、技術職であるが取り掛かりやすい点、フリーランスになった時、働く場所に縛られない、旅行をしながら稼げる点から興味を持ちました。加えて分かったことは、私は美術系大学を卒業したわけでもないし、働いていた会社もデザイナーとは畑違いということです。
独学じゃだめなのか?
ならば勉強しよう!と思い、まずはWEBデザイン関連のYouTube動画を見たり、Progateを触ってみたりしました。
自宅で練習していて、つまずくと、なんで?と泣きっ面になりながら一時間、二時間と時間が経っていきます。コーディングは想像以上に地道な作業で、つまずいては調べて、つまずいてはまた調べての繰り返しです。完全に初心者だった私は練習を続けるのが難しかったです。
さらにデザインはトレンドがコロコロ変わりやすいらしく、情報収集をしているとキリがありません。一人で勉強をしているととてつもない時間が過ぎていく、つまずいた時にプロにサポートしてもらいたい...と感じ始めました。
なぜデジタルハリウッドSTUDIOなのか
そこでスクール入学を決め、せっかくお金を払うのだから、WEBデザイナーへの転職活動まで繋げられるスクールと言うのを軸に探しました。
調べた結果、
に資料請求をし、私はデジタルハリウッドの説明会に行くことを決めました。ちなみに、他の方がヒューマンアカデミーを実際に受講した体験談を書いてくれています。

この2校はシステムやサポートなど似たようなものでしたが、デジタルハリウッドにした決め手は、AdobeCCが特別価格で購入できることです。
早速無料説明会を申し込み、一番通いやすいSTUDIO新宿校に行きました。エレベーターで11階まで上がり、部屋に入ると目の前にに受付があります。STUDIOは開放的な空間でした。扉や区切りなど一切無く、大きな窓から日光がさし、明るいです。
この投稿をInstagramで見る
壁沿いに備え付けのMacが並び、主婦の受講生向けに子供の遊び場がありました。中央には机とキャンピングチェアが並んでおり、本棚にはデザイン関連の参考書がたくさん並んでいます。全体的に清潔感があり、静かで過ごしやすそうでした。案内してくれたスタッフの方ともお話しやすく、ここなら快適に勉強が進みそう!と思いました。
支払い完了!早期学習
説明を聞いてすぐ入学を決め、入学手続き書類の記入をしました。私のコースは450000円(税抜)で、後日指定口座に振り込みました。私は一括で払いましたが、分割もできるそうです。
また、3月にデジタルハリウッドの説明を受け、5月生入学を決めた私は、オリエンテーションまで余裕を持って支払いを済ませたため、4月から早期学習ができるとのことでした。
早期学習中からできることは具体的にはこんな感じです。
| 受講IDアカウントの発行 | つまり学習開始できます。 |
| 個別トレーニングの利用 | STUDIOでトレーナーから指導を受けることが出来ます。場所は新宿校と渋谷校に限られています。 |
| ライブ授業参加可能 | 経験者向け講座以外は、ライブ授業の参加が出来ます。満席の場合は在校生優先だそうです。 |
| デジハリストアでの購入 | AdobeCCやMacbookなどが特別価格で購入できます。 |
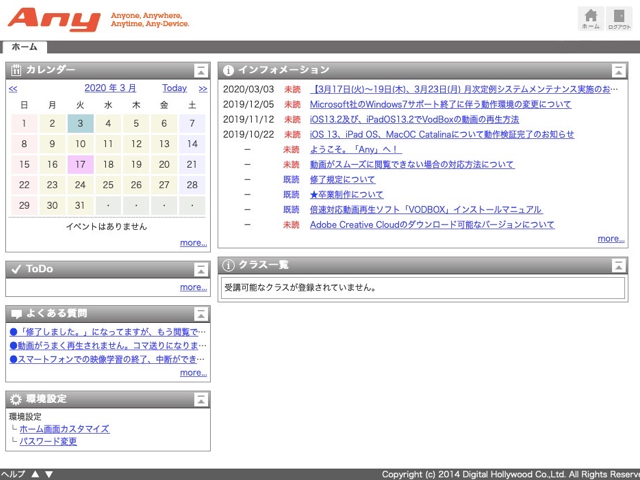
入学後、周りについていけるか不安だった私は、この期間中毎日2時間ほど映像教材を見て、Adobeツールをなんとか使いながら課題を進めていました。映像教材は、下の専用サイトにログインすると見ることができ、

在校中はたくさんの映像教材が全て見放題です。

しかし初めて目にするAdobeツールは機能が豊富すぎて、自分に使いこなせるのか...?と不安を覚えました。
緊張の初回合同オリエンテーション
私は新宿校所属でしたが、オリエンテーションは渋谷校で行われました。初めての訪問でドキドキしましたが、渋谷校は新宿校と同様、扉や仕切りがない開放的なところでした。新宿校より少し広く、落ち着いた雰囲気で、オレンジ系の照明が印象的でした。
この投稿をInstagramで見る
オリエンテーションで初めて、担当の先生や同期で入学された受講生の方々と顔を合わせ、簡単な自己紹介と勉強計画表の記入、受講証の写真撮影をします。
オリエンテーション当日までとても緊張していましたが、実際に来てみると専門校在学中の若い方から、主婦、現在働いている方まで、年齢層が様々で、ホッとしました。受講生は新宿校、渋谷校合わせて30名ほどで、男女比は5:1でした。
その日に、Slackでグループチャットが組まれ、以降はこのチャット上で連絡事項が共有されていました。チャットは同期が集まっているため話しやすく、STUDIOのシステムや基本的な手続きの不明な点についても質問している方が多かったです。初日が無事終わり安心したのも束の間、いよいよ本格的な学習期間が始まります。
カリキュラム前半開始!映像教材と課題提出でツールに慣れる
私は早期学習の続きを進めておりました。映像教材を見ながら小さな作品課題をこなしていきますが、一つ一つ説明が丁寧で、慣れてくるとサクサク進んでいき、楽しかったです。自宅で自分のMacで作業したり、外出ついでにSTUDIOに寄って、備え付けのMacに自分のイヤホンを繋いで学習を進めます。
課題を進めていくと、Photoshop、Illustratorで名刺やロゴ制作、DreamweaverでHTML5、CSS3、Javascriptを使い、簡単な動きを書く練習や、見本デザインの模倣練習ができます。まるでデザイナーになった気分でウキウキしました。完成した課題は、STUDIOでトレーナーに確認してもらった後、提出できます。
予約席、フリースペースで自習
STUDIOは平日お昼12時〜22時まで、土日11時〜20時まで開いており、STUDIOの席を予約すれば、そこで自習のような形で作業することができます。トレーナーは1〜2人が常駐しています。新宿校は、STUDIOに向かいながら予約をしていたくらいいつも空いていました。渋谷校は前日までに予約しないと、特に12時から18時頃までは埋まってしまいます。
席は、所属校でなくても使えるので、私は新宿校所属でしたが、前後の予定によっては渋谷校のスペースも使っていました。席は大きく分けて2種類あり、パソコンも借りられるエリアと、席だけ使えるフリースペースです。パソコンのエリアはいつ行っても必ず半分ほど埋まっておりました。
パソコンが借りられる場所より、下のようなフリースペースの方が比較的予約が取りやすかったため、私はフリースペースで、持参した自分のパソコンで作業をしていました。wifiもあるのでネット環境も心配ありません。

一つ注意点として、主婦向けのイベントが行われていると、子供がたくさん集まります。賑やかな音が苦手な方はその時間帯を確認してからSTUDIOに行くと良いと思います。
働きながら学習できる
本コースは社会人でも通えるものとして構成されているので、目安となる課題完成締め切りのスケジュールリストはありますが、基本的に自分のペースで進められます。私は、時間が取れる時期は週3〜4、16時から最後までフリースペースで作業をしていました。アルバイトが多くSTUDIOまで行く余裕のない時は、自宅で映像教材を参考に課題を進めて、週1程度でSTUDIOに行き、一気に課題確認をしてもらっていました。
楽しかったデザイン、難しかったコーディング
Photohop、Illustratorで、トレースやクリッピングマスク、切り抜きなどは、覚えるとすぐ見本デザインを再現でき、課題をこなしていくのが楽しかったです。課題のほかに自分でロゴを作ったり、ネオンのような色の出し方を練習したり、ずっとソフトを触っていました。
デザインが終わると次はDreamweaverでコーディングの練習です。ここが私の苦手分野でした。HTML、CSSはすぐ理解できましたが、Javascriptになると突然仕組みが分からなくなり、一つの動きを作るのにも大苦戦。YouTubeでハウツー動画を見たり、たくさんトレーナーに質問をしていました。
分からないことはトレーナーに質問
トレーナーに質問する際は、コールボタンで呼んで、順番がきたら自分の席まで来てくれます。便利なシステムですが、順番待ちが30分から40分かかることがよくあるので、自分のためにも周りのためにも、いくつかまとめて簡潔に質問できるよう心掛けていました。課題もこれと同じシステムでトレーナーを呼び、見てもらってやっと提出できるので、課題提出のためにSTUDIOにいなければいけない、時間を取られすぎていると少し感じた時もあります。他の用事の前にSTUDIOで作業して提出しようと思っていたが、待っても待っても順番が来なかった...なんてこともありました。
もっと時間を有効に使いたいと思った私は、話しやすいと感じたトレーナーの方の名前はメモをして、次回そのトレーナーの方がいらっしゃる時間にSTUDIOに行くということをしていました。トレーナーのシフトスケジュールはSlack上に共有されているので、誰でも確認できます。また、トレーナーの方は、質問した事項だけでなくプラスアルファを教えてくれます。私の作業の様子を見て、私が知らなさそうなショートカットキーを教えてくださったり、サイトの検証機能もその時初めて教えてもらいました。
質問すればするほどスムーズに作業ができるようになっていました。スムーズに進められるようになると、以前よりも上達しているのを実感できて嬉しかったです。また、私はコードを頭の中で考えて組むことは苦手だったので、検証画面上でコードを逐一試し、思い通りに動いたコードをノートに書き写した後、Dreamweaver上でそれを書き足したらノートにチェックをつけていました。このような自分なりの作業方法を編み出したのもこの時期でした。卒業制作を作る前に、作業方法を確立できたのがとても良かったと思います。
カリキュラム後半は自作WEBサイト制作!
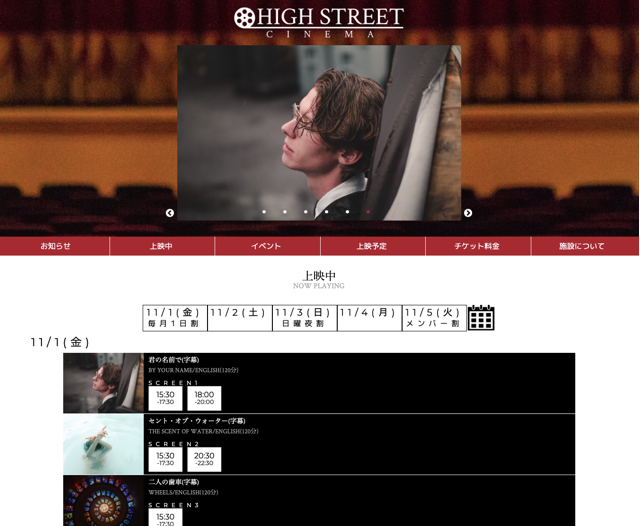
入学してから3ヶ月後、卒業制作についての説明を受け、いよいよ自作のWEB制作に挑戦します。私は映画館のサイトを作ることにしました。企画書作成、デザイン制作、コーディングをした後、実際にサーバーにアップロードしたものを卒業制作として提出しなければいけません。
講評会で同期受講生から刺激を受ける
一ヶ月ごとに同期の受講生が講評会といってSTUDIOに集まることになります。お仕事などで参加が難しい方は先生に相談すれば対応していらっしゃったので、出席の自由度は高いと感じました。Slackのグループチャット上で欠席や遅刻の連絡がされていました。講評会ではそれぞれが制作進捗の報告をしますが、みなさん様々な企画をしていて、カフェやサロン、友人のアクセサリーショップのウェブサイト制作の過程を見ることが出来ました。
また、企画書作成はすでに働いている方々は慣れていると思いますが、書いた経験がなかったため、一旦発表したものの、周りとの差に愕然としました。担当先生のアドバイスや周りの生徒の方々の企画書を見て、最初のものからかなり改変して完成させました。とても良い経験でした。デザインに関しては、ウェブサイトから店舗への誘導という点ではほとんどのウェブサイトの目的として共通したことなので、他の方のデザインも参考にしていました。私の作品は映画館のサイトですが、講評会を重ねるうちに、情報量の多い料金ページや上映作品ページはフォントや文字サイズの調整でメリハリをつけたり、閲覧者の目に止まるようなスライドショーを加えたりしました。地道な修正を重ねていくうち、先生からいいね!と言っていただけた時は、内心大喜びでした。
就職活動について相談しに行く
私は卒業制作を始めると同時にxWORKSというデジタルハリウッドの就職サポートに面談を予約しました。新宿校にお昼頃に行き、面談では、勤務地・給与・業務内容の優先順位や、興味のある分野などを話しました。一時間ほど時間をかけて詳しくお話しできるので、とても心強かったです。以降は、Slack上で、現時点で募集がかかっているお仕事を見せていただきました。
メンバーの入れ替わり
講評会に出席していると気づくのですが、私たちよりも以前に入学した人がやっと卒業制作に取りかかり、5月生に移動してきた方や、5月生だったが前半の課題にもっと時間を使うために一つ後の6月生に移動した方など、5月生メンバーの入れ替わりが起こっていました。社会人スクールなので相談すれば自分のペースに合わせて柔軟に対応してくれるのだなと感じました。また、講評会の前後に受講生の方々とお話をする機会もあり、来年入社を控えている方、主婦の方、転職を考えている方など様々な方とお話ができて新鮮でした。
卒業制作中に質問する人は絞った
講評会以外の時間で質問がある際は、STUDIOに常駐しているトレーナーの方に質問するのも良いですが、私は、特に後半は、担当の先生にSlackで直接質問していました。話はズレますが、自動車教習所で毎回違う方が担当されて、その人独特のやり方があったりしてどれが正解なのか分からなくなる事はありませんでしたか?WEBデザインも答えは一つではないので、この時期は質問する方を絞っていました。
ワークショップでデザインの現場を感じた
私は、少し余裕が出てきて、ワークショップやイベントにも参加しておりました。STUDIOで行われるAdobeXD講座やWEBデザイントレンド講座、外の会場で行われた企業の映画祭やSTUDIO生限定の会社説明会などに参加しました。実際にイベントに足を運ぶことで、企業の雰囲気を感じられたのは貴重な体験でした。とても楽しかったです。デザイン系の企業を知る良い機会だったと感じています。
ファイルが消えた...焦った卒業制作
卒業制作を締め切りギリギリまで作業している時に、何故か消えてしまったファイル...。消した覚えはないのですが考え事をしてもデータは戻ってこないので、コピーを取っておいた制作途中段階のものからまた作り直すことにしました。中でもスライドショーの作り直しは私の苦手なJavascriptだったのでとても苦労しました。
今は作業を何度も練習できて良い経験だったと思えますが、この時は不安で仕方がなく、念のため担当の先生にも締め切りに間に合わないかもしれないと事情を話し、寝る時間を削って作業をしていました。時間が許す限り手を動かし、私が思い描いているレベルまで形にすることに必死でした。やっと完成した時はとてつもない達成感に満たされました。その後時間を見て、渋谷校にて無事提出できました。物作りをする時は締め切りに余裕を持って進めるべきだと身をもって感じた事件でした...。
制作したサイトを一部お見せしますね。

ついに修了!打ち上げは大盛り上がり
最後の講評会で、完成品を発表します。初日オリエンテーションで緊張していたのが嘘みたいに、ワクワクしながら発表を終えました。頑張った成果が目に見えてわかるので、作品を見るだけで嬉しくなってきます。Photoshop、Illustrator、Dreamweaverの習得、WEBサイトの企画・デザイン・コーディングの一連作業を経験したことで、自信もつき、最後にはこれからの就職活動に向けて前向きな気持ちになっていました。
また、ともに切磋琢磨した仲間もできました。最後の講評会の後はみんなで打ち上げをし、LINEで繋がったり今後の予定を話し合ったり、大変盛り上がりました。この経験は、独学では得ることができなかったなと改めて思いました。
ポートフォリオを持って就活の日々
私は卒業制作が終わった後、就職サポートの方のご指導のもと、冊子状の作品集として見せられるようにポートフォリオを作り始めました。自宅で作業してすぐにSlackにデータを送り、相談できるので、とても安心して就職についてお話することができました。
私のポートフォリオは一ヶ月ほどで完成し、それからは、サポーターの方のアドバイスに従って、自分でもマイナビやデジタルスケープといった他のエージェントにもポートフォリオを持って相談しに行っていました。
デザインの実務経験を積むために、WEB制作会社や派遣会社に応募しています。書類審査後、3社ほど面接をして現在進行中です。会社で経験を積んだ後チャンスがあれば、事業会社のWEB部門に転職したいと考えております。
まとめ
デジタルハリウッドSTUDIOには大変満足しています。10点満点で点数をつけるとしたら、8点ですが、良い点と悪い点をまとめてみました。
- 常駐トレーナーや定期的な講評会で挫折せずやり切れる。
- 子供が遊ぶスペースがあるので主婦の方は安心。
- STUDIOのスペースで自習できる。
- 就職活動サポートの充実。
- プラスアルファで企業の方やプロのワークショップイベントに参加できる。
- 共に学ぶ仲間ができる。
- 自習席は予約制のため、満席の時は使えない。
- トレーナーへの質問順番待ちが30分から40分かかることがある。
- トレーナーとの相性に差がある。
- 課題提出はSTUDIOに行かないとできない。
- 主婦向けイベントの時間帯はうるさい
また、トレーナーの質問待ちや課題提出システムは日々対策改善をしている印象は受けましたので、今後変わっていくかもしれません。STUDIO無料説明会で、現時点でどのようになっているのか聞いてみると良いと思います。
アフターコロナはオンラインスクールの方が良い?
ここからは管理人の"たい"から、コロナ以降に一般化したオンラインのプログラミングスクールについてご説明します。
コロナ以降、オンラインで学べるスクールも一般的になってきています。
オンラインスクールのメリットは感染予防だけではありません。
プログラマーやエンジニアも、在宅勤務をする人が非常に増えており、コロナが終わった後も一般化しそうです。
なので、プログラミングを学ぶ段階から、オンラインのスクールで学んでおいた方が、新しい働き方にもスムーズに対応できるはずです。
就職の面接がオンラインになり、面接官に「在宅勤務になっても大丈夫ですか?」と聞かれても、自信を持って「大丈夫です!」と答えられた方が良いですよね。
オンラインのスクールで、最も実績があり大手なのがテックアカデミーです。専任のメンターがつくので、実はオフラインのスクールより面倒見もよかったりします。
今ちょうど期間限定キャンペーンをやっていますし、無料で1週間受講できるので、試しに受けてみるといいかもしれません。
今週末までの期間限定キャンペーン
テックアカデミーでは、現在8週間以上のコースを申し込むと、おすすめのカリキュラムが無料でもらえたり、受講料が最大70%キャッシュバックされます。
私のときはこんなキャンペーンはありませんでした(泣)。今申し込むかたがうらやましいです。
ただ、オンラインでの学習が初めてというかたは、いきなり申し込むのではなく、まず無料体験で合うかどうか確認したほうがいいかもしれません。
そもそも、オンラインでの学習が根本的に合わないかたもなかにはいらっしゃるので。
1週間のHTML/CSSの簡単なカリキュラムですが、学習の進め方は本コースと全く同じで、質問し放題でメンタリングも受けられます。
無料体験を受講する時間もない方は、無料説明会動画を見てみるといいと思います。レッスンの進め方やメンタリングの様子が動画でわかります。