中小企業の経理として働く32歳の女性会社員の私がテックミーツを受講したのでレビューします。大手スクールと比べて体験談や口コミが少ないのでぜひ参考にして頂けたらと思います。
もくじ
数年後には場所に縛られず自由に働いてみせる
techmeetsの評価の結論を早く読みたい方は、目次から「まとめ」へ飛んで下さい。
10年間会社員として働き、特に不満もなく日々を過ごしていましたが、このたび結婚することになり先々の事も考えるようになりました。結婚するパートナーの男性は転勤が多いので、これからは柔軟な働き方ができる仕事についた方がが良いな、その為のなにかスキルが必要だな、と考えました。
いいタイミングだと思い、長年の趣味だった音楽活動もキッパリ辞め、今まで趣味に使っていた時間を勉強にあてることにしました。
最初は資格の勉強をしようと思い、何が今の自分に合っているかをネットで検索しました。調べていくうちにプログラミングを含めたIT全般の学習をしたいと思うようになりました。
プログラミングを学びたくなった理由はいつくかあります。
パソコン1つで場所に縛られずに仕事ができるようになればパートナーの転勤先について行くとこが出来ますし、子育てをしながらでも働くことができる可能性もあります。
これらは物凄く素晴らしいメリットです。
また、プログラミングは小学校から必修科目になり、おそらくこれから将来的に必要になる知識で今始めるのがちょうど良いだろうとも思いました。
そして、そもそも私はプログラミングこそ初めて学ぶのですが、パソコンは小学生の頃から家にあったので遊び感覚で触っていました。学校でも情報処理の授業は小学校から大学まで選択しており、ExcelやWord、PowerPointはある程度使えますし、好きな授業でした。
好きなものなら絶対に続けられると思いました。
まさか、twitterのDMからのご縁
私は小学生の頃は野球、中学から大学までは陸上競技部、社会人になってからはドラムの演奏をしていましたが全部習っていました。
今までの経験から考えた時に習うメリットというのは最初からその道のプロフェッショナルに教えて頂けるので変な癖もつかず上手くなるまでの最短の道を通っていけるということでした。私の考えでは初心者から中級者くらいまでのレベルになるには習った方が速いと思います。
10代、20代ならともかく30代は時間も無いので絶対に習うべきだと考えます。この考えがあったのですぐにスクールに入ろうと思いました。
twitterにてプログラミング勉強用のアカウントを作り、勉強方法やスクール情報を検索していました。そのアカウントには毎日のように”1ヶ月で5万稼ぐ方法”や”フリーランスで
独立するための方法”を聞いてみませんか?などとDMがたくさん届きました。その中にTechmeetsの営業部の方からのメッセージもありました。
正直最初は怪しいかなとも感じましたが、物凄く丁寧な文章で好感が持てたのと、タイミング的にも良いご縁かと思い、電話でさらに詳しくお話を聞いてみる事にしました。
圧倒的な広範囲を学べる学習システム
Techmeetsの魅力はプログラミング、データベース、ネットワーク、セキュリティ、サーバー、ITビジネス、デザインと圧倒的な広範囲を学習出来る所でした。
IT全般を広範囲に勉強したかったのでまさに私にピッタリの学習内容でした。プログラミングだけというよりもセキュリティやサーバーといった初心者にはよくわからない分野もきちっと理解して視野を広げたかったという思いがあったので、このようなスクールに出逢えたことは凄く嬉しかったです。
また質問制限もなく何回でも質問OKなのも魅力でした。受講前に質問制限があると聞くとなんとなくプレッシャーに感じたんです。
授業は東京の池袋で行われており、オフラインでもオンラインでも参加OKなので、大阪在住の私は慣れてきたころにオフラインでも授業を受けに行こうと思いました。ですがコロナウイルスのため当面はオンライン授業のみとなっており、まだオフラインでは授業をうけたことはありません。
受講にあたっては年齢制限もなく10代後半~30代前半が多いとのこと、男女比は9割が男性で女性は1割ほどのようです。学ぶのに年齢は関係ないと思いつつ、実際にU30エンジニア向けコミュニティやU30向けプログラミングセミナーというものをみてしまうと、「あぁ、やっぱり30歳は遅いスタートなんだ、、」とズシンと心にくる事があります。30代でも受け入れてもらえるのは嬉しく、同年代の受講生もいるのは心強く感じました。
また、授業についていけるか心配でしたが、受講期間の6ヶ月以降も追加料金を支払えば在籍ができるので安心できました。受講期間6ヶ月の授業料は550,000(税込)です。
受講期間以降の延長プランと料金はこちらです。
| Techmeets継続プラン★ | TRYBEE (案件サービス)★ | Techmeets primer(講義動画視聴プラン)★ |
|---|---|---|
| 1ヶ月延長 8万+tax | ・支払いサイクル:毎月 ・金額:1ヶ月 2万+tax |
・3ヶ月 15万+tax |
| 2ヶ月延長 16万+tax | ||
| 3ヶ月延長 18万+tax ★定価より約10万値引き |
||
| 6ヶ月延長 24万 ★定価より約30万値引き |
||
| 【受けられるサービス】 定期面談 オンラインチャット もくもく会参加 動画視聴 講義視聴 案件受託サービス |
【受けられるサービス】 もくもく会参加 動画視聴 講義視聴 |
【受けられるサービス】 ・案件受託のサポート(受託支援・受託後の二次請けの支援) ・転職・就職カルテの作成・企業への紹介、スカウト |
案件サポートもありました。案件はハードルが高いイメージですがTechmeetsで受注した案件を生徒で分担して作業をすることもできるので、デザイン、コーディング、機能実装、など分けて自分の得意分野を講師のサポートを受けながら実践的に学習ができ、さらに自分の作業分はお金がもらえるとの事でした。
営業部の方は「授業代費用を案件受注でプラスで卒業した受講生もいましたよ。」とおっしゃられました。さすがにそれには心を討たれたけれど、自分には正直案件なんてハードルが高いと思いました。
私は利用するつもりはなかったのですが、転職サポートもあるみたいでした。他の大手スクールのテックアカデミーやウェブカツも検討しましたが、2019年設立という新規スクールのTechmeets方が少人数制で講師との距離も近いのではないかと考えました。
1時間、営業担当の方にみっちりお話を伺い質問もたくさんして私の中で完全に学習の意欲は高まり、スクール入会を決めました。
授業料は高いけれどそれ以上に魅力的な学習内容なので払う価値は十分にあると思いました。入学金の550,000円はクレジットカードを使い、話を聞いた翌日に一括で支払いました。分割でも対応しているそうです。
初めての面談、相手は好青年
入会後はすぐにdiscordというボイスチャットアプリのTechmeetsページに招待されます。そこで自分の面談希望日と時間を打ち込みます。面談は毎月ありますが、初回は1時間、それ以降の月は15分になります。
初回のメンターは20代半ばの男性で工業高校、工業大学を経てエンジニアになられたそうです。企業内のハッカソンで優勝経験もあったみたいです。(後で知りました)すごい好青年で物腰がやわらかくとても話しやすかったです。
まずエンジニアリングを勉強して将来どうなりたいのかとそれを踏まえてスクールを終えた6ヶ月後どうなりたいかを聞かれました。私は結婚の予定があり、相手が転勤が多いこと、将来子育てに向けて働き方を考えたいことを伝えました。
メンターは「それならおすすめはweb制作系ですね。」とおっしゃられました。
エンジニアの仕事は常駐の仕事が多いそうです。私はまだ、web制作系と聞いてもピンとこず、「他の受講生はみなさんエンジニアを目指されてる方ばかりなのですか。」とさらに質問をしました。
メンターは「皆さん様々です。転職希望で何が何でもエンジニアの仕事がしたい方もいますし、文系の大学生でIT全般の勉強の為に通われてる方もいます、社会人で仕事と両立しながらプログラミングを勉強されてる方もいらっしゃいます。」とおっしゃいました。
私は、その時はまだはっきりこれがしたいと決められなかったのですが、とにかく講義を聞いて手を動かしてやってみて自分には何が向いているか、方向性をこれから定めていこうと思いました。
そして、いろんな環境の方が努力されている話を聞いて、自分のこれから半年間頑張ろうと思いました。
またメンターは「質問は無制限にできますが、できるだけ検索力を養う為にあえて答えを言わないこともあります。それは決して嫌がらせをしているわけではないんですよ。」とおっしゃられました。
私「検索力かぁ。。。なるほど。」
確かに誰かに聞くよりは自分で調べた方が力が付きそうだな、質問が無制限にできるからと甘い考えでしたが検索力を鍛えるのを頑張ろうと思いました。メンターの人柄もあり、面談の1時間はとても楽しくあっという間でした。
基礎講義の時点で溢れ出るボリューム感
最初は基礎講義の動画が7本あるのでそれを見ます。動画は全てyoutubeのTechmeetsチャンネルで見ます。チャンネルはTechmeets生のみ観覧できるシステムになっています。
2進数についてからはじまり、エディタのダウンロード、HTML、CSSの基礎、Scratchを使ったプログラミングの基礎、XAMPPやMAMPを使ってPHPを動かす練習、GitHub、インフラエンジニア、サーバーの基礎について学びました。
パソコンはmacでもwindowsでも両方の説明があるのでどちらを使っていても大丈夫です。私はTechmeetsの受講を決めた際にmacbookproを買いに行きました。別でwindowsも持っているので練習として両方に作業構築をしています。
授業はyoutubeのライブ配信にて毎週水曜日の19時~21時と土曜日の10時~12時にあります。(途中に休憩あり)
毎月ごとに授業テーマが変わり、
- データベース
- プログラミングA
- プログラミングB
- ネットワーク/セキュリティ
- デザイン/ITビジネス
- サーバー
を半年かけて学んでいきます。
プログラミング言語で言えば、データベースの授業でPHPとSQLを触り、プログラミングAではjavascriptをプログラミングBではjavaを勉強します。
また月に1~2回はモクモク会という勉強会があり、各自それぞれの課題を進める自習時間となっています。その時間に講師に質問もできます。オフラインのモクモク会の様子をyoutubeでライブ配信し、その時間はdiscordの”モクモク会専用チャット”が解放されていますので質問はそこにします。
講義はたまにリアルタイムでも受講していましが、ほとんどyoutubeのアーカイブで過去の動画を視聴していました。過去の動画は全て見放題なので早く進めたい方はどんどん見て進んでいくことができます。
私の学習時間は基本、夜から
学習時間ですが、平日は仕事が終わってからの19時から遅いときは夜中3時まで、土日は朝から晩まで10時間程勉強していました。平均で週に45~50時間くらいの学習時間でした。初めて知ることだらけで楽しく学習することができました。自分のペースで動画を見てやりたいだけ学習を進めることができるスタイルは、働きながらスクールへ通っている私にはとても相性が良かったです。
移動時間も無駄にせずスマホで授業動画を見たり、初心者学習サービスのprogateをやっていました。progateはとてもおもしろかったのでハマってしまって、最終的にレベルが323になりました。
基礎講義でもつまづくところはありましたが、動画を何回も繰り返し見たり、progateを補助的に使うことで理解することができました。サーバーは基礎講義を見て興味をもったので初心者用の書籍(今すぐ使えるかんたんサーバーのしくみ超入門)を1冊買ってそれを読みました。
77問の問題集に悶絶
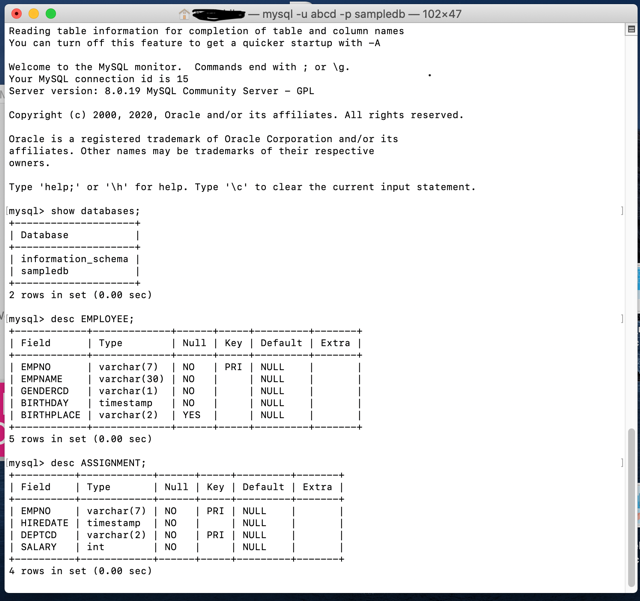
受講開始から10日ほどで基礎講義を終えると、その月の講義だったデータベースの動画を見始めました。
用語の解説に始まり、データベース関連の資格について、そしてPHPからSQLへ接続する方法を学びました。情報量は多いですが授業ペースがゆっくりなのと、用語もその都度説明があるので初心者の私にも分かりやすかったです。ただ、この講義に限らず、講師のつけているマイクの位置が悪いのか、声が聞き取りずらいことがあったり、ホワイトボードへの画面が切り替わらずに見えずらいことがありました。
わりと何回もあるので「またか。。。」と少しがっかりしました。
その後、気づいてフォローがあるのでそれによって授業が分からなくなることはないのですが、授業前に確認するか、講師以外にも補助の方がいるはずなのでその都度しっかりと対応して欲しかったかなと思います。
課題ではターミナル(windowsではコマンドプロンプト)を使うことが多くなり、苦手意識がありましたが、何回も使っていくうちに慣れていきました。

課題も出たりするのですが一番インパクトが大きかったのは講師手作りのSQL77問ある問題集でした。後で知ったのですがこれを作ったのは初回面談時にお世話になったメンターでした。
問題集のボリュームが多すぎて最初の1問目から30問目くらいはスラスラ解けるのですが30問目以降は1日1~2問しか解けない日もありました。
例えばこのような問題です。
都道府県マスタと社員テーブルから出身者がもっとも多い県出身の社員のみを検索し、以下の実行結果となるクエリを作成してください。
| EMPNO | EMPNAME | PREFNAME |
|---|---|---|
| 1100718 | 杉並モハマド | 海外 |
| 2101799 | 港アリス | 海外 |
| 2201840 | 目黒リリー | 海外 |
GROUP BY のグループ分けを間違えていたり、SELECT MAXのプログラムを書き間違えていたりしました。何度やってもエラーが出て、単純に単語の打ち間違いなどもあったりして、長文なプログラムになればなるほど苦労しました。
herokuを使って簡単デプロイ
問題集ばかりやっていると飽きてくるので同時進行でサーバーの授業をみたり、webページの模写をしたりしていました。
サーバーの授業では、サーバーってどういうものかから始まり、サーバーの歴史や価格、種類の説明がありました。こういった座学的な授業は聞いていると眠たくなってくるのですが現役プログラマーが講師ということもあり、現場での失敗談などを盛り込んでくれ、途中笑ったりしながら楽しく授業を受けることができました。
講師は若い現役のプログラマーばかりなので授業はいつも活気のある雰囲気で、私もモチベーションを高く保つことができました。
そして、終盤にはAWSやherokuについての説明もあり、herokuでのデプロイを体験しました。
模写についてですが、私はTwitterでTechmeets先輩をフォローしているのですが(検索でT echmeets生を検索して片っ端からフォローしました)先輩方は皆、何かしら模写をしていたので私も基礎講義とprogateで多少のHTMLとCSSは理解していたのでデベロッパーツールをつかいながら模写を開始しました。
デベロッパーツールというのはGoogle chromeに標準搭載されており、WebページのHTMLやCSSを見ることができるツールです。
いきなり難しいものは出来ないので ”webページ模写初心者” などと検索して簡単なデザインのものを探しました。
気分は駆け出しエンジニア
受講開始からちょうど1ヶ月が経ち、少しながらITの知識はついてきて他の初心者の方々と交流したり切磋琢磨したいなと思うようになりました。Techmeetsには自分からTwitterで探して繋がること以外で受講生同士での交流する場がなかったので少し寂しく感じていました。
ちょうど、Twitterで初心者オッケーのプログラミングサークルを見つけたので面白そうだと思い、入ることにしました。できたばかりのサークルで大学生から40代まで在籍しており、人数は10名ほどいました。私はサークル内で使うdiscordのボットの作成を担当することになりました。
必要な機能は、サークルの質問チャンネルにて質問があった際に、【質問カテゴリーに新たに質問内容を題名としてスレッドを作成する機能】と、新規会員が入った際に【自己紹介チャンネルに誘導する機能】でした。
”discordボット作成” で検索した際に一番質問の量が多く参考にできそうなコードがたくさんあったのでTechmeetsの授業では習っていませんが、Pythonを使って実装することにしました。
Pythonの環境構築は思いのほかすんなりできました。スクールの授業でSQLの環境構築をしていたのでターミナルにも慣れていたおかげでした。progateにてさらっとPythonの使い方を学び、すぐに実装に入りました。
Qiitaなどで使えそうなコードをコピペしたり、discordAPIは何度も端から端まで読みました。コードを書いては試して、エラーが出てはエラーコードを確認、訂正をしてまた試す、というのを繰り返しました。
意外とこの作業は楽しくてだんだん完成に近づいて行くのが嬉しかったです。つまづくことは2~3回ありましたが、不思議なことに1晩寝てその次の日になるとあっさり解決できてしまいました。おそらく朝、頭がすっきりした時の方が頭が回転し、前日に分からなかった悪い部分を見つけやすくなるからだと思います。この時からつまったときは時間をおいて気分転換をするようにしています。
授業で習ったGitHubとherokuを使ってデプロイし、24時間稼働させることができました。作業開始から1週間で完成し、完成した瞬間は夜中の3時でしたが凄く爽快な達成感を味わいました。スクールの課題も楽しいのですがやはり自分で作り上げたものがみんなに使ってもらえるのは本当に嬉しくて完成したボットを見ては何度もニヤけていました。

イベントハンドラ、DOMが理解できなかった
受講開始から1ヶ月半経った頃に2回目の面談がありました。メンターはこちらからは選ぶことができず、講師の中の誰が今回の面談担当者なのかは毎回その時にならないとわかりません。
今回のメンターは1回目と同じく20代半ばの気さくで話しやすい雰囲気の男性で、インフラ系のエンジニアをされてる方でした。授業の進行状況とdiscordボットを作ったこと、それとは別にwebサイトの模写を初めたことを話しました。
メンターの方は学習の進み具合にびっくりされていて、自分で課題を探して取り組んでいることを褒めてくださいました。メンター「この調子で頑張って下さい。ポートフォリオが出来上がった際はすぐに見せてください、楽しみにしています。」とおっしゃられました。
私は俄然やる気が出て今月の授業のプログラミングAを進めながらwebページの模写、そしてポートフォリオ制作に入ろうと思いました。
プログラミングAで学ぶのははjavascriptとjQueryでした。両方ともprogateでやっていたため基礎の部分は理解できましたが、イベントハンドラ、DOMの理解が浅くて分からなくなりました。分からない部分は授業を何回も見直し、ドットインストールのオブジェクト編DOM編は何度も反復しました。
ドットインストールのミニアプリをつくってみようの動画も見て手を動かしながら理解を深めていきました。
 Techmeetsの授業でもjavascriptを使って電卓とビンゴを作る課題が出されました。
Techmeetsの授業でもjavascriptを使って電卓とビンゴを作る課題が出されました。


ドットインストールのミニアプリを作る要領でこれも作ったらいいんじゃないかと思いましたが、これがめっちゃ難しい。なんとなくこんな関数が動いているんだろうなぁ、とは分かるのですが、いざそれを形にするとなると手が動かず、参考にしようと”java script電卓”で検索するといろいろな方法がたくさん出てきてそれを見ながらやってもエラーの連続でした。結局答えを見ながらどこでどのようにプログラムが動いているのかを確認しながらの作業になりました。調べればネット上に回答と詳しい解説があったので講師に質問はしませんでした。
ポートフォリオ制作に向けて頑張るはずが...
受講開始から2ヶ月でwebページの模写の方は割と順調で3つ完成しました。

そろそろポートフォリオの制作をしようと作り始めましましたが、手が動きませんでした。今までは模写で出来上がったデザインを見て作業していましたが、一からデザインをするのが初めてだったので、どういったデザインが良いものなのかが分かりませんでした。
なので、まずはデザインの勉強をすることにしました。
Techmeetsにはデザインの授業もあるのでアーカイブから探して動画を見ました。
どういったデザインが良いのか、見出しの位置、余白、色使いなど解説されていました。聞いただけですぐに理解できるわけではないので、まずはデザインカンプを作る練習から始めました。
授業内ではGIMPという無料デザインソフトを使ってデザインカンプを作成していました。
見る限りGIMPはちょっと使いづらそうだなと感じました。というのも無料ソフトながらPhotoshopのような写真編集などの機能は充実しているけれど、デザインカンプを作成するならもっと自分にあった使いやすいソフトが他にあるんじゃないかと思い、探してみることにしました。
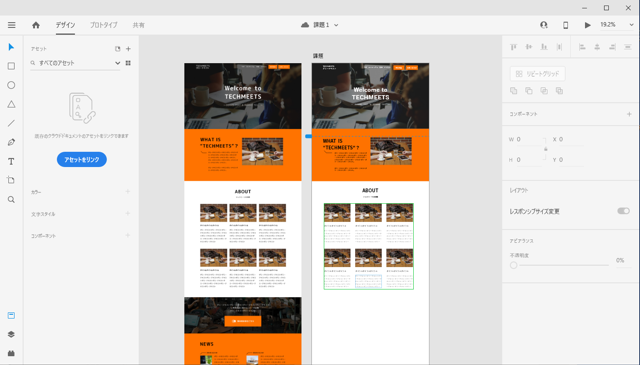
すると、Twitterにいたデザイナーさんが「AdobeXDは使いやすいよ!」と絶賛していたのが目に入りました。AdobeXDを検索してみるとたくさんの魅力的な機能があるようで、初心者でも使いこなしやすそうだなと感じました。アニメーションが表現できる点も良いところだと思います。
まずはAdobeXDのチュートリアルを見て大体の基本的な操作、リピートグリッドやプロトタイプの使用方法を学びました。

その後は簡単そうなコーポレートサイトのTOPページの模写を2つしながら、使い方が分からない部分はその都度検索して調べていきました。
今までの寝不足がたたり、しばし休憩
受講開始から2ヶ月とすこし経ち、adobeXDを使い慣れてきたので次は模写したコーポレートサイトの画像を変えた自分なりのデザインを入れてみようと思いました。
作業にとりかかろうとすると、ふらふらしてもの凄く体調が悪くなり、パソコンに向かえないほどになりました。全身に蕁麻疹が出て、結局その後2週間はまともに作業が出来ませんでした。
おそらく連日深夜まで作業をしていて、睡眠時間が短くそれが身体に出たのだと思います。
それからはできるだけ早めに寝るように気を付けました。
また、この頃からコロナウイルスの影響で職場への出勤が月・水・金のみになりました。
その為、身体を休めながらでもなんとか勉強する時間の捻出ができやすくなりました。早めに寝るようにしていましたが、週に平均で40~45時間ほどはパソコンに向かっていました。
え、デザインだけでも案件取れるんですか?
受講開始から2ヶ月半が経ち、3回目の面談がありました。今度のメンターは、これまた20代半ばの男性でゲーム関連のエンジニアの方でした。
進歩状況を聞かれるので今デザインの勉強をしていることを伝えました。するとTechmeetsではデザインカンプ作成の仕事もあること、デザイン方面を勉強をしている人が少数で(ほどんどの人はプログラミングやコーディング)もし勉強しているなら案件をとれるかもしれないことを教えていただきました。
私は自分がまだ案件をとれるようなレベルではないと思っていたのでびっくりしました。
メンターは「完成物が出来たらを提出して下さい、講師陣で共有します。」とおっしゃられたので、とにかく早く完成できるように頑張ろうと思いました。
体調がマシになってきたので作業を再開し、模写したサイトをそこからさらに自分でデザインする練習に取り組みました。引き出しがないので他のwebページをかなり参考にしなんとか完成しました。分からないながらも70%の出来だろうととにかく完成させることが大事だと思います。

もう一つコーポレートサイトとは違うジャンルのデザインをしようと思い、今度は実際にある運動部の古いサイトを新しくリニューアルするイメージでデザインをしました。
中学から大学まで陸上競技部だったこともあり、某大学陸上競技部のサイトを選びました。
サイトマップ、ワイヤーフレームも作り、デザインカンプでは実物は文字ばかりだった印象のサイトを画像を入れて見やすく、動きも入れてかっこよくデザインをしました。

自分でも満足できるデザインだったのでこれと、コーポレートサイトのデザイン2つをTechmeetsの講師へ初めての完成物として提出しました。
その日の内に返信が来ました。高評価を頂き(特に陸上競技部リニューアルの方)
メンター「チームカラーをメインとした色使いや空間もうまく使えていて全体的に統一感のあるデザインになっています。」とお言葉を頂きました。
修正点はリンクのデザイン修正とフォントが単調なのでもっとスポーツらしいデザインのフォントを選ぶともっと良くなりますということでした。
案件獲得は小躍りするほど嬉しい
結構な手ごたえがあったので修正点を踏まえて引き続きデザインの勉強をしていました。
次は陸上競技部サイトの下部4ページの制作に入り、それが終わったら自分のデザインをコーディングしようと思っていました。また、XDでも大抵のことは可能なのですが、素材写真の編集をしたかったり、文字をグラフィカルなデザインにしたい時などにphotoshopの知識も欲しいと思うようになり、合間にphotoshopの勉強も少し始めました。
デザインの勉強に疲れたら合間にネットワーク/セキュリティの講義動画を見たりして気分転換していました。やりたい作業はたくさんあるのに時間が足りないという日々が続き、時間があっという間に過ぎていきました。
この頃に4回目の面談がありメンターは2回目と同じ方でした。私は「今はとにかくデザインカンプ制作で時間が足りないぐらいです。」と伝えると、「そのまま頑張って下さい。」と言っていただきました。
この面談の数日後にIT企業のサイトリニューアル10ページの案件をやならいかと、講師からdiscordのメッセージにてお話を頂きました。分業体制で行い、デザインカンプ作成は私の担当で、コーディングは別の受講生が担当ということでした。
初案件を獲得し、これまでやってきたことが報われたと思い、小躍りするほど嬉しかったです。しかし、案件獲得がゴールなわけではなく、今回はクライアント様がいる本番環境ということもあり、改めて気を引き締め直しました。納期はコーディングを含めて1ヶ月もない状態だったので急いで作業にとりかからないといけません。画像素材もこちらで用意しないといけなかったので、すぐに探し始めました。
デザインは地道な作業の繰り返し
背景は幾何学的な動きをつけてほしいという要望があったので希望に沿う画像からいくつか選び、提案しました。イラスト素材も希望のテイストの要望があったのでそれに沿って探し、提案しました。提案が通ったので本格的にデザインを始めました。figmaというデザインソフトを使って作られたワイヤーフレームのデータをいただき、それを参考にデザインを仕上げていきました。
adobeXDにはリンクを作成してネット上で共有できる機能があるので、デザインが完成するたびにURLにて共有し、フィードバッグを頂いたら変更するという繰り返しでした。
変更点はコンテンツタイトルのフォントは全部大文字にしてcoutureやfuturaにしてほしい、ファーストビューにスクロールボタンが欲しい、背景を斜めに区切りデザイン性を上げてほしい、アニメーションをもっとつけてほしいなどでした。
できるだけ早く完成させ、納期に余裕を持って次の作業の方に渡したかったので、作業は朝まで寝ずにすることもありました。クライアントとの間にTechmeetsの案件担当者が入ってくれているため、大きな失敗をすることなく安心して進めることができました。
ファーストビューやサービスの目立つ箇所だけでなく会社概要やプライバシーポリシー、利用規約まできっちりと詰めていきました。全体的に文字の多いwebページだったのでカーニングやトラッキングのご注意も受けました。聴きなれない言葉ですが、文字の間隔を調整することです。
良い緊張感の中で作業をしたことで課題や自学習では得られない経験ができたと思います。
レスポンシブを含め全てのデザイン部分は全て完成し、案件開始から12日目にコーディングの方へバトンタッチしました。
コーディング担当者は20代後半の男性で私と同じくらいの時期にスクールに入会されていました。凄いスピードの仕事ぶりで私のデザインはみるみるうちに完成し、その様子はとても感動的でした。
また、引継ぎの際に多少の交流ができたことも嬉しかったです。一人で頑張るよりも大人数で完成に向けて話し合いながら頑張るほうが断然楽しかったです。私もコーディングでも案件をとっていけるように精進しようと思いました。
スクールの受講期間はあと2ヶ月残っており、これからの課題としては
- 自分のデザインしたものをコーディングする
- wordpressの勉強をする
- ポートフォリオを完成させる
- photoshop、illustratorでバナー模写をする
など勉強すべきことはたくさんあるのでどんどん進めていきたいです。
そして、実は今回の案件で高評価をもらえたので、別に次の案件もお手伝いすることが決まりました。本当にありがたいです、この調子で実力をつけていきたいです。
IT初心者の私がたった4ヶ月でこのような様々なことに興味を持ち経験をすることができたのはTechmeetsを受講して基礎を学び、制作することの楽しさを教えて貰えたからです。
まとめ
スクールの良い点と悪い点をまとめます。
- 講師が若くて活気がある
- オフラインでいつでも授業動画を見られるので自分のペースで学習できる
- 年齢制限が無いので誰でも受講可能
- 案件受注案内があり、経験が積める(お金も貰えます)
- 幅広く学習ができ、フロントエンド、バックエンド両方の基礎知識を学べる
- 授業の中でマイクが遠く声が小さくて聞き取りづらいことが何回かあった
- 授業内でホワイトボード部分の画面がが切り替わらず見えずらい事があった
- 個人的にはデザインの授業はGIMPではなくadobe製品で行ってほしい
- 受講生とはTwitterで自主的な交流のみだったので他にも交流できる機会があってもいいか なと思った
- 自分から学習する姿勢や学習時間が取れない方だと厳しい
正直、自分から学習する姿勢や学習時間が取れない方にはおすすめはしません。
とはいえ、興味の赴くままに自由に学習できるスタイルは自分に合っていました。月1回の面談はモチベーションアップにもなり、とても楽しめました。また初心者の私がいきなり仕事を受けることもでき実績ができました。そんな経験がしたい方は参加してみてもいいかもしれません。