IT会社に勤務しているのに今までプログラミングを勉強したことがなかった20代OLが思い切って、テックアカデミーのWEBデザインコースを受講した経験談を書いていこうと思います。
もくじ
手に職をつけたい!会社の仕事を理解したい!
手に職をつけたい!働く場所や時間にとらわれず働きたい!
私は現在、IT会社に勤務している20代OLです。主に営業だったり、事務をしたりしています。受講する前、私はプログラミングの知識が全くありませんでした。しかし、IT業界に入社したものの、このままプログラミングの知識がないのもどうなの?知識があった方が仕事の幅も広がる!と思い、学習しようと心に決めました。
しかし、私は学生のころから理系科目が大っ嫌いで、今まで文系を突き進んできた私には、「入社したはいいけどプログラミング?どうやってするの?」と全く知識がない状態でした。
主にインターネット広告事業の会社で働いているのですが、仕事内容を理解するのにも苦労したし、ついていくのに精一杯だし、プログラミングができない私は出来る仕事の幅もすごく狭く、このまま私は何もできずに目の前の仕事に追われるだけなんじゃないか、と不安と焦りがありました。「でもプログラミングが出来たら、場所や時間にとらわれず働けて、女性でも結婚したり出産したりで同じ会社にずっといれなくても、どこに行っても手に職があれば大丈夫なんじゃない?」と思ったんです。
出不精な私に最適なスクール
自分でもいろいろスクールをネットで探してはいました。1番最初に見つけたヒューマンアカデミーというスクールに通うかどうか悩んで資料請求していた時、友達から「ここのスクールで一緒に受講してみない?」と誘ってもらいました。そのスクールがテックアカデミーでした。
ちなみに、ヒューマンアカデミーについては、他の方が体験記事を書いてくれています。


教えてもらったテックアカデミーを調べてみると魅力的なポイントがたくさんありました♩
オンライン受講
面倒くさがりな私は、いままでいろんな習い事をしても、
はぁ~出かけるのめんどくさい、、
とか、
仕事終わったらすぐに家に帰りたいのに、、
と行くことを断念して行かなくなることが多々ありました。
それが続かない1つの理由だと思った私は家でオンライン受講できる環境に惹かれました。実際通うために使う時間の節約にもなるし、そんなに時間が取れない!って人でも取り組みやすいと思います。
自分のタイミングで質問ができる
勉強などしていると、「分からないときすぐに誰かに聞きたい!今集中できている時に一気にやってしまいたい」って時ありませんか?テックアカデミーではチャットを使って、現役エンジニアに随時、質問ができます。30名ほどのエンジニア達がチャットを見て誰かしら対応してくれるので、すぐに返事がきます。次の授業まで待たないといけない、そのうちに聞きたかったことも忘れちゃう、、なんてことがなくなります。
ただSlackでのチャットサポートがある時間帯が15時~23時なので、そこは要注意。午前中だけは返事がないので、チャットサポート時間まで待ちましょう。
受講期間が終わっても勉強し続けられる
スクールなので受講できる期間は決まっています。スクールでテキスト本がもらえるように、テックアカデミーではオンラインでカリキュラムを見ることが出来ます。受講期間が終わったら見れなくなってしまう、ということがないんです。復習したいときに嬉しいですね。
WEBデザインコースの8週間コースを選択
なぜWEBデザインにしたのか。冒頭でもお伝えしたように、インターネット広告事業の会社に勤めています。仕事をしていくうちに、“UI”つまりユーザーインターフェースの大切さを知っていきました。簡単に言えば、「スマートフォンやPC画面でソフトが表示されている画面のこと」です。みなさんも何か調べたいときにHPやサイトを閲覧しますよね?ユーザーの目に留まるインターフェースを改善していくことで、それによってユーザーが目的の作業の効率を上げることができます。
ユーザーが見やすいな、いい感じだなと思えるデザインであったり、ストレスなく操作できる使いやすさを考える仕事をしていくうちに、
実際に自分でも作り上げたい!
と思ったんです。
フルタイムで仕事をしているので、平日は1日1時間、土日は2時間の勉強時間を確保するとして、1週間に大体10時間計算で、あとは金額と相談で8週間コースにしました。
社会人なので料金は189,000円でした。テックアカデミーにはいろんなお得割があり、私は友達と一緒に始めたので「トモ割(友達からの紹介、または一緒に始めると割引適用)」を使いました!すると10,000円割引が適用され、179,000円になりました!申し込み時にお互い一緒に始める友達の名前を入力するだけでOKです。
支払いについては、分割払いも可能です。私はクレジット決済で、分割24回で支払をしました。
各コースに目安の時間や料金、受講期間などが書いてあるので確認してみてくださいね。他社だとどうしても2ヵ月で倍以上はかかります。コストを抑えたい人はおすすめだと思います。
実際に受講してみた
WEBデザインコースは、HTMLとCSSという言語を学び、自分の自己紹介HPを作成していきます。
プログラミング言語だけでなく、デザインの構成やHPの配色の割合、カラーコードや、画像、アイコンの配置など人の目を惹く“見た目“についても勉強していきます。
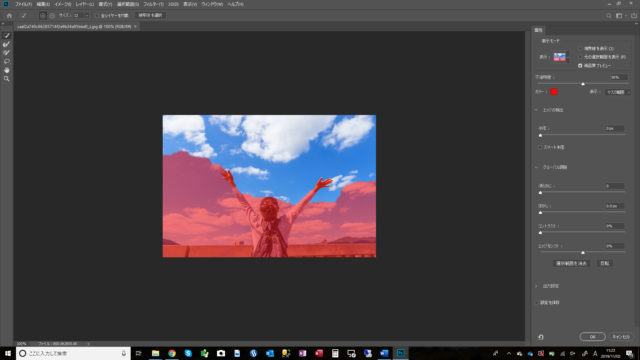
パソコンでHPを見た時のデザインはもちろん、モバイルでの見え方「モバイルデザイン」も学べますし、Photoshopを使って写真編集なども学ぶことができます。Photoshopは、通常有料ソフトなのですが7日間だけ無料体験が可能です。そのためPhotoshopを学習する回になったら登録をして使用します。7日間で課題をクリアしないといけないので、しっかり学習する時間を確保できる時にするのがおすすめです。
以下は人物だけを抜き取り、別の画像に組み合わせる練習してる様子です。

私は、フルタイムで仕事をしているので、1日に確保できる学習時間は平日で大体1~2時間程度でした。土日は2~3時間とかかな。仕事を終えて、基本的には家に帰ってきてから寝るまでの間に学習していました。
デザインってセンスが必要?
「Webデザインコースって興味はあるけど、デザイナなんてセンスによるんじゃ・・?」と、不安になる方もいるでしょう。安心してください。
自分のプロフィールや、どんなスキルを持っているのか、などを記載したポートフォリオを作っていきます。しっかりどんなHPを作るのか、どんなデザインで仕上げるのか、はカリキュラムで指定されているので、それに従って、カラー配色であったり、挿し込みする画像であったり、プロフィール文章を変えていきます。
Webデザインはすべてセンスだけで作る!わけではありません。デザインをするときに大切になってくるデザインの基礎もしっかり学習していけます。例えば、HPの配色は、メインカラー、ベースカラー、アクセントカラーの3つのカラーを選択し、大体ベースカラーは70%、メインカラーは25%、アクセントカラーは5%程度にすると綺麗な配色に仕上げることができます。
そうやっていくつかのデザインルールがあるので、不安がある方でも大丈夫です。
課題が何度も不合格で心が折れた
カリキュラムを自身で進めていき、その理解力を試すために各レッスンごとに課題を設けられています。合格するまで何度も返ってきます。何度も不合格になって、課題が返ってくることもあったので何度か心も折れました、、
いつでも質問ができるチャットサービス。メリットを感じてテックアカデミーを選んだお話はしましたが、しかし、ここで問題が。。
チャットを使って質問しようにも、講師に直接自分が何に困っていて何が分からないか、は口で説明した方が伝わりやすいし、断然伝えやすい。
本当に無知だったので、カリキュラムに書いてあった「入れ子って何ですか?」とか、「ターミナルって何ですか?」とか調べればわかる程度の基礎プログラミング用語レベルのこともよく聞いてました。それに対して講師陣たちは分かりやすい解説が書いてある記事を探してURLを送ってくれたりしていました。
やっぱり一度も勉強したことなかったので、自分で調べてみても理解がなかなかできなかったんですよね・・。納得ができないというか。「もう考えても分からないから答えを教えてよ!」とか「あ~言いたいことが伝わってない!」と思っちゃう時もありました。。(笑)
また、いきなり答えはいきなり教えてもらえません。まずはこう考えてみよう、ここを復習しよう、とヒントをもらうので自分で答えを見つけていく必要があります。
ここでも文系脳の私は、つまずきました。1つずつヒントを組み合わせて、答えを導き出していく。このプロセスは教科に例えるなら数学に似ていますよね。本当に全然答えを導き出せないときは投げ出したくなりましたが、達成した時は嬉しいですし、グッと理解力も上がります。苦手な人も諦めず取り組みましょう!
私が最初につまずいたのはHTMLとCSSのプログラミング言語の違いがなかなか分からなかったこと。「え?そんなことなの?」と思われるかもしれませんが、超初心者の私には最初の大きな壁だったんです。
そのたびにこれはHTMLとCSSどっちで使う関数だ?なんてことしょっちゅうありました。
反対に私がサクサクできたのは、Photoshopを学ぶところです。もともと写真を撮るのも好きだし、編集してみたい!と興味があったので楽しくできました。
結局最後の課題で挫折。。。
とはいえ、全体の課題の中で実は、まだ合格できていない課題が2つほどまだあるのです・・。先は長い!!!最後の課題は自分のHPを完成させて提出する、ということなんですが、なぜできていないか。
フルタイムで働いているので、やはり1日1時間勉強する、と決めていても残業があったり、疲れていたりすると勉強せず寝てしまうことも・・。そうすると8週間コースでクリアするには不十分な勉強時間でした。また、チャットの質問サービスもメンタリングサポートもなくなってしまうので、独学で勉強するには後半のカリキュラムにいくにつれレベルが上がっていくので独学は困難でした。基本的に自分で学習を進めていく分、付きっ切りで1から10まで教えてもらえるわけではないので、初心者の私には少し壁が厚かったです。やはり自分が確保できる1日の勉強時間はしっかりと考えた方がいいです。
女性のメンターを希望すればよかったと後悔
メンタリングと呼ばれる講師とのオンライン対面学習は、週2回。1回のメンタリングは30分です。
私は、火曜日と土曜日の20時からのスケジュールでした。
曜日や時間帯はあらかじめ希望を出せるので、日々の自分のスケジュールに合わせて希望を出してくださいね。
もちろん都合が悪い時は、メンター(メンタリングをしてくれる講師のこと)に頼んでスケジュール変更もしてもらっていました。交渉は個人チャットで依頼します。
1回のメンタリングは30分間で、最後の5分程度はまとめや、振り返りレビューなんかをしてもらうので実際には25分程度。質問したいことは整理して有意義な時間にできるようにしておきましょう!
私は、チャットで質問しにくい、文章だけじゃ上手く伝えられないな、理解がむずかしいな、と思うことをメンタリングで質問していました。
メンタリングは質問だけでなく、私のように全くの初心者であれば講師に言えば、カリキュラムに沿って一緒に学習を進めてくれます。私はよくカリキュラムを読んでも、「ん?書いていることはよくわからない、、」ということが多くあったので、「今日はこの第〇章のこの部分を一緒に勉強したいです」と伝えていました。
メンタリングはマンツーマンで行われるので、講師(メンター)の希望を出して置くこと!
希望は、学習期間が始まる前にテックアカデミーからメールが届き、希望を聞いてくれるのでそのタイミングで伝えることができます。
私は何も希望を出さず、自動的に決まったので始まってから女性講師にすればよかったな~と少し後悔しました。
私の担当をしてくれたメンターは、30代前半くらいの男性だったのですが、やはり異性の方と1対1で話すことですら少し苦手意識があるので、女性のメンターを希望しておけばよかったと思いました。それに少し適当で、なんだかだるそうに話す人だな~と感じました。私も早めに変更希望を出すべきだった・・!!!
どうしても変更希望を出したい人は、メンターや講師陣たちに質問する専用チャットではなく、何かと全般的に質問できるサポート用チャットがあるのでそちらでお願いするといいと思います!直接メンターに変更希望を言うのは、気まずいと思いますので。。
一緒に受講を決めた私の友人は、女性で出産後もばりばりWebデザイナーとして働いている人で、とても気の合うメンターだったようです。質問に答えてもらうだけでなく、その講師がなぜWebデザイナーになったのか、いまどのような働き方をしているのか、などそんな話もしていると言っていて羨ましくなりました。
どのスクールでも一緒ですが、やはり話しやすい人、質問しやすい、分かりやすく教えてくれる、等、気の合うメンターの方が勉強のやる気も出ます!
社内のプログラマーと会話し易くなってる!
実際にオンライン受講をしてみて、まずはプログラミングの仕組みについて分かってきました。
スクールで学んで、それに伴うIT業界の知識とかプログラミング用語なども勉強できたので、今の仕事にも活きていると思います。特に仕事をするうえで、私はプログラマーの方に仕様変更を伝える仕事もしているのですが、そのプログラマーの方と打ち合わせがしやすくなったと実感しています。
受講してみて、より一層、働く場所と時間にこだわらず、縛られず働き方がしたい!と強く思いました。
やはり女性という立場。仕事をやめて家庭に入る人も多いかと思いますが、いつ何が起きるか分からない!
手に職があった方がやっぱりいいと思うんです。すごく個人的な意見ですが、、
在宅ワーカーを目指す、これが私の目標になりました。もちろんWebデザイナーとして働けることを前提に!です!
そのためには、まだまだ仕事ができるレベルまでHTMLとCSSをマスターしていないので、しっかりと復習を頑張ります!
まとめ
- オンライン受講なので無駄な時間がかからない!
- パソコンとネット環境があればどこでも受講できるので、いつでも自分のペースで学習できる!
- いつでも気になった時に質問を投げられるので、次の授業まで聞けない!ということがない!
- 金額が他社より安い!
- 受講期間が終わってもカリキュラムはずっと見れる!
- 全く無知の初心者には少しハードル高め・・
- 文章に打って質問するのは難しい。
- 自分で考えて答えを導き出す工程を楽しめない人は少し辛いかも・・・?
- マンツーマンのメンタリング担当と相性がいいかは運次第
- 学習期間は思ったより短い
- 毎日忙しく、通う時間も惜しい!という人
- 長くても4ヵ月間の受講期間なので、その期間内で時間が確保できる人
- コストをできるだけ抑えたい人
- 自主的に計画的に学習を進められる人
- いろんな言語を勉強してみたい人
- 自分で考えて調べることが好きな人(質問に対してヒントが返ってくるので)
メンタリングとの相性が心配だったり、チャットでの質問が不安な方には正直おすすめしません。
でも、自分のペースで学習したくて、学習コストを抑えたい方にとっては最適なスクールかもしれません。
テックアカデミーですぐに学習開始したい!と思っても、オンライン学習には合う合わないがあるので、いきなり申し込まずに、まずは一度無料体験で試してみるのがおすすめです。
女性の方でWebアプリケーションコースを受講した方の体験談はこちらです。

今週末までの期間限定キャンペーン
テックアカデミーでは、現在8週間以上のコースを申し込むと、おすすめのカリキュラムが無料でもらえたり、受講料が最大70%キャッシュバックされます。
私のときはこんなキャンペーンはありませんでした(泣)。今申し込むかたがうらやましいです。
ただ、オンラインでの学習が初めてというかたは、いきなり申し込むのではなく、まず無料体験で合うかどうか確認したほうがいいかもしれません。
そもそも、オンラインでの学習が根本的に合わないかたもなかにはいらっしゃるので。
1週間のHTML/CSSの簡単なカリキュラムですが、学習の進め方は本コースと全く同じで、質問し放題でメンタリングも受けられます。
無料体験を受講する時間もない方は、無料説明会動画を見てみるといいと思います。レッスンの進め方やメンタリングの様子が動画でわかります。