24歳女性でホテルのフロントスタッフで文系プログラミング初心者がCodeCampのRubyマスターコース(Rails)に通った感想をお伝えします。ネット上には良い口コミが多かったので、あえて悪い点も強調してお伝えします。
もくじ
最初はエンジニアになりたいと思わなかった
ずばりコードキャンプの私の評価の結論から知りたい方は目次から「まとめ」をご覧ください。
私は、現在24歳でホテルのフロントスタッフとして働いています。私は大学生の時、就職活動でIT企業に興味を持っていたこともあり、短期インターンや面接を受けていました。しかし、IT企業で働くという夢は叶わず、たまたま決まったホテルで働くことになりました。
その時はエンジニアになろうという気持ちは全くありませんでしたが、世の中にあるWebサービスやECサイト、アプリなどはプログラミング言語を利用して作られており、教養として知っておく必要があるのでは?と思い、Progateを利用しプログラミングの勉強を始めました。
プログラミング面白い!ただ独学では限界…
「元々文系だったし、プログラミングなんて理解できるのだろうか?」と思っていた私ですが、初めて自分の書いたコードが動いた時に、「プログラミングって文系理系関係ないのでは?書いたコードが動いて面白いし、思ったより楽しい!」と思うようになり、勉強を続けていました。
しかし、分からない所があっても誰かに聞けない状況で挫折してしまう事もあり、独学で勉強を続けることに限界を感じていました。
先程も申し上げましたが、書いたコードが動くのがとても面白く感じ、プログラミングの勉強を本格的に始めてみたいと思い、プログラミングスクールに通うことにしました。
自分に合うスクールに出会えた!
兵庫県に住んでおり、家の近くにプログラミングスクールがなかったので必然的にオンラインプログラミングスクールを受講することにしました。
CodeCamp、TechAcademy、侍エンジニア塾の無料体験レッスンを受講しました。どのスクールの体験レッスンもマンツーマンで行われ、実際にプログラムを書くというものでなく、実際に教えていただく講師・メンターの方からスクールの特徴を紹介していただいたり、カウンセリングを受けることがメインでした。
CodeCampは、Googleハングアウトを利用して体験レッスンを受けました。優しい雰囲気で行われ、
プログラミング初心者なんですけど続けられますか?
初心者の方もたくさん学ばれているので、大丈夫ですよ!
レッスンはどんな感じで進んでいくんですか?
人それぞれです。テキストを一緒に読み進めていく方もいらっしゃいますし、テキストは自分で進めて分からない部分を聞くという方もいらっしゃいますよ。
など様々な質問に答えてくださったので嬉しかったです。TechAcademyは、可もなく不可もなくあまり印象がありません。侍エンジニア塾は複数回相談の時間をいただきました。親身になって相談に乗ってくださったのがうれしかったです。
その中で私はCodeCampを選びました。
TechAcademyはチャットサポートの時間に制限があったこと、侍エンジニア塾は料金が高く、払えそうにないと思い選びませんでした。
選んだ理由としては、
- レッスン時間が朝7時から夜23時40分までと幅広かったから
- 他のスクールと比べて料金が安かったから
- Rubyが学びたかったから
です。
当時、三交代勤務のホテルで働いていたので、生活リズムがかなり不規則でした。そのため、なるべくレッスンを受けられる時間が広いスクールがいいなと思っていました。
また、大学を卒業して働き始めたばかりだったので貯金も少なく、なるべく安い料金のスクールを選ぼうと思っていました。
「Rubyは日本人が作った言語だから学びやすい」というのを大学のインターン時に聞いたことから、元々独学でRubyを学んでいたので、Rubyが学べるスクールを探していたこともあり、CodeCampのRubyマスターコースを受講することにしました。
Rubyマスターコースには、2か月・4か月・6か月のコースがあり、4か月コースを申し込みました。私は4ヶ月プランを選んだので、料金は30万円くらいだったと思います。他のスクールと比べて安かったのもあり、値段に関してはあまり不満はありません。一括払いと分割払いがあり、私は働き始めたばかりでお金がなく、分割払いで払いました。
初めてのオンラインレッスンで緊張…
CodeCampのRubyマスターコースでは、HTML、CSS、JavaScript(jQuery)、Ruby(Ruby on Rails)について学びました。
言語別にオンラインでテキストがあり、テキストに沿って学んでいきます。テキストの途中に練習問題があり、最後に最終課題があります。
まずは、HTML/CSSから学び始めました。独学で学んでいたこともあったので、割とスムーズに学習は進みましたが、練習問題で解けない問題が出てくるようになりました。
体験レッスンの際に、「レッスン内容は人それぞれだ」と聞いたので、私はテキストを使って自分で勉強しながら、分からなかった部分をレッスンで聞くようにしていました。
レッスン時間は朝7時から夜23時40分までで、1レッスン40分のマンツーマンレッスンとなっています。また、チャットサポート等はなく、分からない部分を気軽に聞いて解決できるというのができないのは少しネックだなと感じました。
練習問題で解けなかった部分をレッスンで教えていただこうと思い、初めてレッスンを予約しました。レッスン予約画面から「予約する」をクリックすると予約できます。講師の方には「フレンドリー」、「ゆっくり説明」などの特徴がマークで示されており、私は「初心者歓迎」マークの講師を選んでいました。

(講師の方の名前と画像は隠しています。もし不要であれば使って頂かなくても大丈夫です。)
私がレッスンを予約した講師の方は、デザインの実務経験が豊富で、HTMLやCSSにも詳しい30代くらいの女性の講師の方でした。ちなみに、CodeCampの講師の方は採用率10%の試験を通過された現役エンジニア・デザイナーの方ばかりだそうです。
レッスンを受ける前は、「オンラインレッスンはどんな感じなんだろう?分からなかったらバカにされるのかな?」と思い、緊張していました。
ちなみにレッスンは無料体験レッスンと同様に、Googleハングアウトを使用します。顔を出さなくてもOKで、すっぴん×ジャージの状態でも気軽にレッスンを受けられるのが良かったです。(笑)
レッスンが始まり、私が「この練習問題が分からない」と言うと、
教科書のこの部分にヒントがあるのでやってみましょう!
他にもエラーの確認方法など、答えではなく解き方を教えてくださったので、今後勉強する上でも使えるなと思っていました。優しい言葉づかいで話してくださったので、落ち着いて楽しく勉強できました。
怒られることもバカにされることもなくほっとした気持ちで、初回のレッスンは終了しました。40分という時間はあっという間に過ぎてしまいましたが、マンツーマンのレッスンなので、自分のペースで進められるのが良かったです。「もっといろんなことを知りたいし、できるようになりたい!」と思ったレッスンでした。
また、朝から夜までレッスンを受けることができるので、仕事が始まる前や仕事終わりにも受けられるのが、私の生活スタイルとも合っていました。私は仕事のない日や仕事が始まる前に自宅でレッスンを受けていました。週に2回のペースでレッスンを受講していました。毎日2時間くらい自分で勉強を進め、休日は4時間以上は勉強していました。
楽しくレッスンを受けることができ、分からなかったところも解決できたので、これからも頑張って勉強したい!と思えるようになりました。
最終課題が難しすぎる!
思っていたよりもプログラミング学習が続けられそうだ!と思い、勉強を続ける→分からない部分はレッスンで聞く→解決したので復習し次に進む…という流れでテキストに沿って学び、受講開始から1ヶ月半程で、HTML/CSSの最終課題まで進むことができました。ちなみに、私はレッスンを受け、説明が理解しやすく自分に合いそうな講師の方を見つけてその方に次回も教えていただくという形で、レッスンを予約していました。
あと、あまりいらっしゃいませんでしたが、(私の記憶ではほんの1人、2人だったと思います。)
class属性を使って作ったボックスをfloat:leftを使ってボックスを左寄せにしたいと思っているのですが、なぜか左に寄らない状態になっていて、2時間くらいずっと悩んでいるので教えていただきたいです。
このコード(文)はおかしいです!自分で調べてください!
など口調がきつかったり、教え方が一方的な講師の方は自分に合わなかった気がします。勉強を始めたばかりなのに、何でこんなに怒られているんだろう…と思ってしまいました。
最終課題では料理レシピサイトのTOPページを作成しました。
最終課題のページを作る際に、同じ間隔の余白が必要、この文字はこの大きさなど、いろいろ要件があるのですが、その要件を達成するために必要な文法がテキストに書かれていない部分もあり、いじわるな課題だな~と思ってしまいましたが、講師の方曰く、分からない部分があっても自分で調べて解決するスキルも身に付けないといけないとのことでした。
実際にエンジニアとして働く場合、誰かにいちいち聞いていられないなあ…と思ったので、いわゆるググり力も必要だなと思いました。

JavaScriptを勉強するけど…
何回も再提出になりましたが、なんとかHTML/CSSの最終課題に合格し、受講開始から2ヶ月後にJavaScriptの学習に進みました。
JavaScriptは初めて学んだので分からない所だらけでしたが、講師の方が優しく教えてくださり、学習が進められました。
練習問題が全く分からず、その都度レッスンを受けるという状態だったのですが、講師の皆さんが「コードがきれいに書けていますね!」など、ささいなことでも褒めてくださったのがとても嬉しかったです。
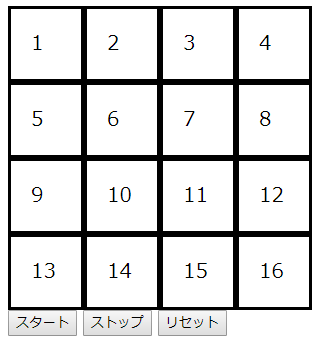
最終課題ではルーレットを作成しました。
前回同様、ルーレットを作る際にも、スタートボタンを押すとランダムで動く、リセットボタンを押すとスタートボタンを押す前と同じ状態になるなどの要件があるのですが、その要件を達成するために必要な文法がテキストに書かれていないことが今回もありました。分からない部分を調べたのですが思ったように調べられず、レッスンを取るのもなんだか面倒だし、勉強するの辞めたい…と思うようになり、2週間程学習から遠ざかってしまったこともありました。
しかし、お金を払って勉強したいと思ったのだから続けたい!という思いもあり、学習を再開しました。オンラインスクールの怖い所は「自分で勉強を進めていかないといけない」という所だと感じました。誰かが勝手に教えてくれる訳ではないので、自分を律して勉強を進めていかないといけません。
講師の方にヒントをいただきながら、最終課題がやっと完成しました。ひとりで学習を続けていたら、また挫折していたのかもしれません。講師の皆さんには本当に感謝しています。

Ruby on Railsの沼にハマる
HTML、CSS、JavaScriptを一通り学び、受講開始から3ヶ月後、次に私が学びたかったRubyについて学習しました。
Rubyは独学で学んでいた時期もあったのでスムーズに勉強できましたが、問題はRubyのフレームワークであるRuby on Railsでした。
テキストでは掲示板や写真投稿サイトを作ったり、データベースについて学びました。RubyはHTML/CSSなどのフロントエンドの言語(ユーザーが見る画面を作る言語)ではなく、サーバーサイド(サーバーで管理・処理)の言語なので、フロントエンド言語と比べると動きが見えづらいです。
例えば掲示板で何か文章を投稿した場合、投稿した内容は目に見えるので分かると思うのですが、どういった動きをして投稿できたのかは分かりづらいと思います。
そのため、初めて掲示板を作った時、自分が投稿したい文章をテキストに書いてある通りにコードを書くと投稿できましたが(当たり前ですが)、パソコンの内部でどういう動きが起こっているかは目に見えないため、「どういった経緯で投稿できているのかは全く分からないけど、投稿できている」という謎の状況が起こりました。
その後、写真投稿サイトを作り、掲示板のような投稿機能だけでなく、ユーザー登録機能、ログイン・ログアウト機能、いいね機能など様々な機能の作り方を学びました。
写真投稿サイトを作った際も、何故かログインできた、いいねできたなど、機能はきちんとできているけど何故できているのか分からない…という状況がまた続きました。
どういう動きがサーバーで起こっているのかが全く分からず、講師の方に聞いてみると、
Railsは理解するのが難しいし、何回も作ってようやくどういう動きをするのかが分かってくるようになったんです。
私もRailsをきちんと理解するのに何年もかかったので…
というお話を聞いて、「Rails、何が起こっているのか全く分からない!」というのは誰もが通る道なのだと実感しました。
よく分からなかった部分もレッスンを受けることで、どういった意味のコードなのか、どういった動きをしているのかを解説していただき、理解が深まりました。
あと何故か、その当時はRailsは教えてくださる講師の方が少なかったので、レッスンが取りにくかったです。5日前くらいでないととれなかったと思います。どの講師の方も指導が的確で分かりやすかったので、もう少し増やしてくださったら…と思います。
最終課題を目の前に挫折
受講開始から4ヶ月後が経ち、Ruby on Railsを学んで1ヶ月後、最終課題でフリマサイトを作成しました。
いろんな機能を作れば作るほど、エラー画面が表示されてしまいました。
私はエラー画面に対して、「よく分からない英語で書かれているエラー画面怖すぎる!何かすごく怒られている気がする…」と思い、エラー画面自体が恐怖だったのですが、講師の皆さんがエラー画面の内容を教えてくださったり、「落ち着いて読んだら理解できるよ!」と言ってくださって、エラー画面恐怖症が収まりました。
今回の最終課題でもテキストに載っていない部分があり、分からない部分があれば、まずインターネットで調べ、それでも分からなければ講師の方に聞いていました。
しかし、今回はあまりにも分からない部分が多かったため、「やっぱりRails難しいし、今更だけどプログラミング向いていないかも…」と思うようになり、1ヶ月くらい勉強をしなかった時期が出てきてしまいました。その当時は自分でこれ以上勉強できないと思っていました。
その1か月後、残り最終課題だけだし、やっぱりプログラミングを勉強したいと思うようになり、勉強を再開しました。私は、Rubyマスターコースの4か月コースを選んで勉強していたのですが、既に学習期限が切れており、レッスンを受けるために追加料金を払うことになりました。レッスン回数が足りない場合は1ポイント = ¥100(税別)で追加購入し、レッスンを受けられます。ちなみに1レッスンで50ポイントが必要となり、ポイントの期限は購入日から1ヶ月となっています。私は200ポイント購入し、約2万円追加料金を支払って追加で4回レッスンを受けました。
他にも期限延長も可能で、1ヶ月または3ヶ月のプランから選ぶことができます。ポイント購入も期限延長もクレジットカード払いまたは銀行振り込みから可能です。
久しぶりにレッスンを予約し、講師の方に今の状況を伝えると
最終課題が難しすぎて挫折する人もよくいる、でも頑張って勉強しようと思ってくれて嬉しい!
と言ってくださいました。1ヶ月前まではこれ以上勉強したくないし、どうせできないし無理だと思っていました。あまりにも単純ですが、教えてくださる方がいらっしゃるだけでも心強いなと感じ、勉強を再開することができました。
その後優しすぎる講師の方のおかげで最終課題を進めることができ、時間はかかりましたが、フリマサイトを作成することができました。

その後、CodeCampではキャリアTalkという名前で、講師の方にキャリア相談をしていただきました。
エンジニアとして働く上で大切な事って何かありますか?
コードを書いてる時間が楽しい!もっと勉強したい!こんなサービス・システムが作ってみたい!という気持ちが一番大事です。
私は、エンジニアとしての働き方やIT企業の特徴を教えていただきました。勉強のモチベーションを継続させるためにもう少し早めの段階で受けたらよかったかもと思いました。
プログラミング学習を続けられるようになった
CodeCamp受講中も挫折しかけたことや挫折したこともありましたが、講師の方のおかげで学習を続けられました。また、最終課題を作ったことで自信がつきました。
これからも他の言語を学びたい、マッチングアプリなど自分でWebサービスを作ってみたいと思うようになりました。スクールではRuby on Railsを勉強している時が一番楽しいと思ったため、スクール受講後もRailsの技術本(現場で使えるRuby on Rails 5速習実践ガイド
)を買って勉強するなど、プログラミングの勉強を継続しています。
CodeCampでは分からない部分があっても自分で調べる癖をつけることができたので、分からない部分があって挫折するというのはなくなりました。
また、Ruby on Railsがどういう動きをするのかが何となくですが分かるようになってきましたし、エラー画面が出ても落ち着いて対処できるようになりました。
今はRubyやPythonなど中心に学んでいます。Rubyは先程も述べましたが、Rubyを学んでいる時が一番楽しかったので、勉強を続けています。Pythonに関しては、仕事でデータ(稼働率、顧客データ)を見たりすることがあり、データ分析等もできるようになりたいと思い、Pythonの勉強を始めました。
プログラミングはすぐに理解できたり、すぐスキルが身につくものではないと思うので地道にコツコツ勉強を続けることが大切だと思っています。
エンジニアになりたいという夢
CodeCampを受講する際、プログラミングを学びたいという気持ちはありましたが、エンジニアになりたいという気持ちはあまりありませんでした。
私自身気づいたことがあるのですが、仕事をしている時は「仕事、早く終わらないかな~」と思い、時計をよく見る癖が実はありました。(すみません)
しかし、プログラミングをしている時は時間があっという間に過ぎ、自分が思っていたよりもプログラミングに夢中になっていたことに気づきました。
嫌な気持ちで仕事をするよりは楽しく夢中になれる仕事がしたいと思っていたので、エンジニアとして働きたいと思うようになりました。
ただ、CodeCampのRubyマスターコースでは応募書類の添削や面接練習等をすることはできないので、絶対にエンジニアとして転職したいという方は、CodeCampGATEや転職保証がついたプログラミングスクールがおすすめです。
まとめ
CodeCampの良い点・悪い点をまとめてみました。
- レッスン時間が朝から深夜まであり、働きながらでも学習時間がとれる
- マンツーマンレッスンなので、自分のペースで勉強でき、質問しやすい
- プログラミング未経験でも分かりやすいカリキュラム・学習内容
- 講師の方がみんな優しい、分かりやすく教えてくださる
- キャリア相談をすることができ、エンジニアとしての働き方がイメージできた
- チャットなどがなく、気軽に質問できない(レッスンのみ)
- 課題が難しすぎる
- オンラインスクールなので自分で勉強を進めていかないといけない
- 講師の数が少ない言語がある
- 企業の紹介や面接練習などの転職サポートをしてもらえない
私のCodeCampの満足度は10段階中8点です。
正直、私には難易度が高すぎました。4か月コースを申し込んだのですが、あまりにも課題が難しく学習スピードが遅くなり、追加料金を払うことになってしまいました。
また、転職面のサポートが弱いというのもマイナスポイントです。
ですが、プログラミングがこんなにも楽しいものだと気づけたのは分かりやすいカリキュラムと講師の皆さんのおかげです。独学に不安や限界を感じている方は、40分の無料体験レッスンだけでも試してみるといいかもしれません。無料体験はオンラインでできます。