行政サービス団体で広報を担当している42歳女性事務員がISA PCスクール千葉校Webデザイナープロコースを受講したので体験レビューをお伝えします。ネット上に評判が少ないので迷っている方は参考にして頂ければと思います。
もくじ
- WEBを学んで流行りのネットビジネスがしたい!
- いざ!WEBデザイナーを目指せるスクール探しへ
- いよいよカウンセリング@ヒューマンアカデミー
- マンツー指導+リーズナブルな学費+就職支援アリで入学を即決!
- オリエンテーションで考案されたスーパーカリキュラム
- 初日は意気込みMAX!でも期待外れなことも・・
- 出だし好調!HTML基礎 (2か月経過)
- つまづき始めたCSS基礎(4か月経過)
- CMSなので進みは早いが・・WordPress(6か月経過)
- もしかして無理?と思い始めた WEB製作実践(10か月経過)
- 王道!Adobeデザインソフトの基本操作(1年経過)
- WEBデザイナーの必須スキル・パーツ制作(1年3か月経過)
- 大変!給付金の対象外に!?(1年9か月経過)
- それでも無事、給付金をGET
- スクールに期待しすぎはNG・学習はモチベーション次第
- でもちょっと成長できたかもしれない・・・
- まとめ
WEBを学んで流行りのネットビジネスがしたい!
先に私の評価の結論をずばり知りたい方は、目次から「まとめ」をタップしてください。
公共団体は、まだまだ紙だらけの職場環境。ホームページやSNSでの情報発信の重要性、各種申請のオンライン化のニーズが無視できない世の中へと変貌する中、ホームページの大幅リニューアルを行うことが決まったのは3年程前。WEBを専門的に勉強したこともない私が、この大仕事をメインで担うことになったのが、「自分はWEBデザイナーになれる」と勘違いしてしまったきっかけです。
いよいよリニューアルの作業開始、しかし!発注したプログラマーと話が通じない!ホームページを担当しているのに全くコードがわからなかったのです。「タグって何ですか?」「スタイルシート??」なんていう質問をしていたくらいですから、プログラマーにしてみれば、「なんでこんなわからない人がホームページを担当してるんだ?!」と思われていたことでしょう。
ネット環境が進化し、世の中にはブログでのアフィリエイトや、ネットショップの運営などで生計を立てている優秀なフリーランスの方がたくさんいらっしゃいます。「これを機に、自分のホームページを持って副業すれば、毎月数万の収入が得られる!」と思い込んでしまった私は、実際に現場で働いている方々の苦労も知らずに、「需要の多いWEB業界で、デザイナーとして給料&スキルアップが狙える!」と期待に胸を膨らませていました。
この数年間、幾度となく転職を考えましたが、年齢を重ねれば重ねるほど、そのハードルは上がり、組織になじむことも難しくなると実感してきました。スクールで専門的に学べば仕事がなくなった退職後も、リモートワークで仕事を続けることができると思いました。
いざ!WEBデザイナーを目指せるスクール探しへ
そして、WEBデザイナーを目指して勉強しようとさっそく情報収集を始めました。インターネットで検索して、入学の申し込みを検討したのは、ヒューマンアカデミー千葉校と、ISAパソコンスクール千葉校の2校。職場帰りの通いやすさを考えました。
今思えば、ドットインストールなど、無料で学べるリソースの活用や、有料でもマイペースで学べるオンライン講座で、自分が興味を持って継続できそうかどうかを試してからにすべきだったと思いますが、「まずは履歴書に書ける資格を取らなければ!」と意気込んでいたので、やはりスクールに通うことに決めました。
いよいよカウンセリング@ヒューマンアカデミー
最初に訪問したヒューマンアカデミー千葉校では、パーテーションで仕切られた受付横の半個室に通されました。
学習スペースとは別室になっていました。カウンセラーは40代前半くらいの男性で、その場でパンフレットを見ながらコース内容の説明を受けました。
やはり一番気になるのはお値段。WEB全般を学べて一番リーズナブルなコースの費用を尋ねたところ、Illustrator、Photoshopの基本操作、WEBサイトの製作、jQuery、Javascript、WordPressなどが学べる「WEBデザイナースタンダードコース」が328,320円、少人数に対して1人の先生が指導する72時間のクラス担任制、さらに厚生労働省の「一般教育訓練給付金制度」を利用して受講料の2割65,664円が還元され、自己負担額262,656円で受講できるとのことでした。
クラス担任制といっても、先生がいる日は週1回程度で、ライブ動画での視聴学習がメインとなる印象でした。
マンツー指導+リーズナブルな学費+就職支援アリで入学を即決!
ヒューマンアカデミー千葉校の直後に訪問したISAパソコンスクール千葉校は、駅近ビルの1室で、会社のオフィスのような雰囲気。
カウンセリングエリアが学習スペースの1角になっていて、学習用の机の配置はコールセンターのような感じです。個室ではないのでスクールの他の受講者の方の様子を見ることができる利点はあるものの、話し声は筒抜けのため、気になる方もいらっしゃるかもしれません。
カウンセラーの先生は、スクールで講師もしていらっしゃる50代くらいの女性でした。これからのキャリア形成や、カリキュラム選択の相談に親身にのってくれました。「せっかく勉強しても実務経験がないので、転職できるか心配です・・。」と不安を口にすると、「ホームページのリニューアルは、立派な実務経験なので、充分に転職できる可能性がありますよ」と言っていただいたことが、とても励みになりました。
WEBクリエイター能力試験のエキスパートレベルを目指して、合格するまで何度も受講できるといという点も魅力的でした。
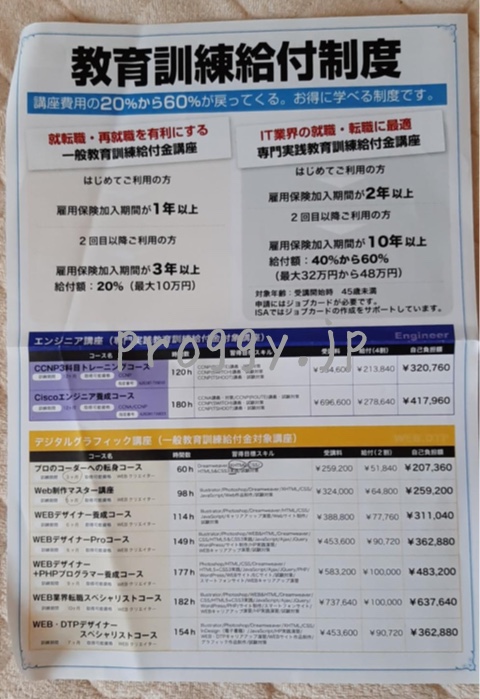
見せていただいたのが、こちらの価格表。

一番安いコースが「プロのコーダーへの転身コース」、60時間で259,200円、コースで学べる内容は、Dreamweaver, HTML, CSSのみでしたが、クラス担任制ではなく、マンツーマン指導が基本でオンライン動画はすべて無償で提供されるとの説明でした。
さらに「一般教育訓練給付金制度」を利用すれば、受講料の2割、51,840円が給付され、自己負担額は207,360円に抑えることができるとのこと!ヒューマンアカデミーよりも安く、「これはお得!」と思い、その場で入学を決意しました。I
オリエンテーションで考案されたスーパーカリキュラム
引き続き1対1でのオリエンテーションで、コースとカリキュラムを決めることになりました。
「プロのコーダーへの転身コース」の他に案内されたPhotoshop, DreamweaverなどAdobeソフトの王道+HTML, CSS, Javascript, Ajax, jQuery, WordPressに加え、サイト製作実習や資格試験対策などが入った「WEBデザイナーProコース」は149時間で受講料453,600円、自己負担額362,880円でした。
給付金が利用できることと、基本は1年間の受講期間を、さらに1年間無料で延長することが可能ということでグレードアップをしてもいいかと迷いました。費用内であれば単科コースの組み合わせではなく、セットコースに入っているカリキュラムを自由に選べるという点も魅力的でした。
「Dreamweaverはすでに使用経験があります。ソフトの操作よりも言語を中心に学習したいです」と伝えると、「では、Dreamweaverの代わりにウェブデザインテクニックに変更して受講してはどうですか?と提案して頂きました。「すでに理解できている部分はどんどん割愛して進めましょう。学習進度次第で、またカリキュラムは相談ですね。」ということで話がまとまりました。そこで考案された学習カリキュラムは、
- Illustrator/Photoshop
- WEB&HTML
- CSS
- HTML5&CSS実践
- Javascript
- AJax
- jQuery
- WordPress
- サイト製作
- HP実践演習
- HPキャリアアップ演習
- ウェブデザインテクニック
それでもまだ「プロのコーダーへの転身コース」と迷っていたこともあり、支払いはまず「プロのコーダーへの転身コース」の費用全額を期日までに銀行振込し、決意が固まったところで差額を支払うということになりました。
初日は意気込みMAX!でも期待外れなことも・・
待望のスクール初日。受付の裏には横長のデスクが2島あり、1つのデスクに8台くらいのPCがおいてあります。比較的新しいMACが1台、それ以外は使い古された感じのWindowsのデスクトップでOSはWindows7で、私を含め、ほとんどの方がWindowsを使用していました。オルゴール調のクラシックが流れる落ちついた雰囲気で、夕方6時に来ている生徒さんは自分を入れて3人~4人。30代くらいの女性が多い印象でした。夜は21:00まで学習できるので、19:00すぎになると会社帰りのサラリーマンもやってきます。
初日は、カウンセリングをしてくださった方と同じ先生が指導してくれました。まずは専用ページにアクセスして、今受講しているカリキュラムと時間を選択して次回の予約をとりました。私の選択したコースは全部で149時間で、1回につき最大4時間まで予約を入れることができます。前日の16:00までなら、WEBからキャンセル可、当日来られなくなった場合は電話連絡を入れないと無断欠席となり、その日予約した時間分を受講したとみなされるとのことでした。
予約説明が終わると、「テキストに沿って動画を視聴しながら、課題を進めてください。ここまでできたら声をかけてください」と指示され、いよいよ受講スタート。

動画はウェブブラウザで見られるものと、Smartforceというアプリを使うものの2種類があり、テキストに書かれている内容を音声で解説しています。
この日一番驚いたのは、受講者全員が違うカリキュラムをバラバラの進度で学習しているということ。Illustratorをやっている人もいればExcel関数、Javascriptをやっている人もいます。受講者間の交流はほとんどなく、それぞれがもくもくと自分の課題を進めています。
私は、WEBの制作手順についての動画を視聴し、職場のホームページ作成で疑問に思ったことを質問しながら課題を進めていきました。「よし!もっと本格的に勉強して絶対にWEBデザイナーになろう!」と早くも意気込んだ私は、やはり「Webデザイナープロコース」へアップグレードすることに決め、その日にクレジットカードの一括払いで差額を支払いました。
少し気になったのは、同じ先生に他の人も質問しているということ。初日はもちろん私を優先的に指導してくれましたが、「あれ?これってマンツーマンじゃなくない!?」と、ちょっと残念な気分になりました。
出だし好調!HTML基礎 (2か月経過)
HTMLの学習は、WEB全般の構造を学ぶことと同時に、コードを手打ちするという作業を繰り返します。「terapad」というアプリケーションを使って入力していきます。
スクールには平日18:00~20:00、日によっては21:00まで週2回、週末は10:00から14:00、15:00くらいまで通っていました。普段は千葉校に行っていましたが、外勤後や日曜日には船橋校を利用することもありました。その日のスケジュールに合わせて受講場所を選べるのは便利でした。千葉校と同じような学習環境でしたので違和感なく利用できました。
入力を繰り返すうちに簡単なコードを書くことができ、頻出タグは自然と覚えることができました。世に出回っているWEBサイトの構造と、コードの意味するものがなんとなくわかってきて、「よし、ようやく脱宇宙語!」順調に終了です。
つまづき始めたCSS基礎(4か月経過)
HTMLを終え、次はCSS。(通称:スタイルシート)HTMLで書き出した文字と枠組みに、デザインを加えるWEBの重要な言語ですが、これがなかなか進まなかったです。特に理解に時間がかかったのが、IDとClassを使い分けて、デザインをグループ化する作業です。
ひとつでも記号やスペルを間違えると、すぐにエラーがでてしまう上、間違ったコードを見つけるのにも一苦労!先生に聞いてもすぐに見つけられないことも多く、とてつもなく時間がかかりました。
ここで目安の倍以上の時間を費やして何とか課題をクリアし、WEBデザイナーになることが、並大抵なことではないことに気づき始めたところで終了しましたが、HTMLとCSSの基礎を学べたことは、職場のホームページの作業効率アップに大きく貢献しました。その後リニューアルは順調に進み、なんとか無事に公開できました。
CMSなので進みは早いが・・WordPress(6か月経過)
WordPressは、無料のサーバーの設定やWordPressの管理画面へのログインの仕方からテキストに沿って学習します。
決まったテーマを使用して、固定ページや子テーマを作成し、画像やGoogleマップを挿入したり、プラグインを使ってサイトを作っていきます。HTMLやCSSと違い、コードを手打ちする必要がないので比較的楽に進めることができます。
ISAではカウンセラーの先生を含め40代~50代くらいの女性の先生がシフト制のような形で指導にあたっていますが、先生によって得意不得意もあるようでした。
「テキストの指示通りにボタン操作をしても、 が反映されないのですが、どこか違っていますか?」と質問をしても「確認しますのでちょっとお待ちくださいね。」と言われ、すぐに回答してもらえません。先生自身が悩んでしまう姿を見て、徐々に不信感が募っていってしまいました。
また、WordPressは選んだテーマによって全く操作が異なるため、好きなテーマを自分でカスタマイズするには、PHPを学習しながら進めるのが効果的です。私はカリキュラム外で追加料金になることを理由に履修しなかったので、単なるパネル操作の練習だけで終わってしまいました。
もしかして無理?と思い始めた WEB製作実践(10か月経過)
HTML、CSS基礎編と比べて、かなり内容が難しくなってきました。
ウェブサイトを作るレイアウト、ヘッダー、フッター、ナビゲーションなどのパーツデザインや、メインコンテンツ、セクション分けの仕方などを動画とテキストに沿ってHTMLとCSSをコーディングしていきます。この時期、仕事の関係でスクールに行く回数が2~3か月に1回くらいまで減っていき、進度が滞りがちになってきました。
休日は予約が取りにくく、せっかく行っても人数が多くて質問したくてもできなかったり、回答待ちの時間で自分のペースで学習を進められないことも多く、とてもフラストレーションが溜まりました。課題はシンプルなWEBサイトをテキストの指示に従って作成することになっていましたが、時間の関係で最後まで作成することを諦め、残った部分は自分でテキストに沿って勉強するということで終了しました。
王道!Adobeデザインソフトの基本操作(1年経過)
HTML/ CSSでだいぶ時間を費やしてしまった私は、PhotoshopとIllustratorをイチから学ぶことにしました。過去に職場主催のイベント等の簡単な画像加工やチラシを作ったことがあるだけで使える気になっていましたが、実は基本操作が怪しいレベルでした。
操作がわかる部分は飛ばしながら急ピッチで進めましたが、スクールに通う時間が少なくなるほど、学習効率はどんどん下がっていきました。オンラインコースを選択していなかったため自宅学習もできず、結局最後まで終わったのはPhotoshopのみで、Illustratorは、またしても時間の関係で断念して終了することとなりました。
WEBデザイナーの必須スキル・パーツ制作(1年3か月経過)
PhotoshopとIllustratorを使ってロゴや地図のトレース、バナーなどWEBサイトのパーツになる素材を演習形式で作成していくWEBデザインテクニック。テキストは、ソフトの基本操作ができることを前提とした構成になっていましたので、基本操作の復習をしながら進めました。少し凝ったデザインのロゴや、バナーなどパーツデザインを練習できたことはよかったです。
設置されているパソコンのメンテナンスが徹底されていなかったのか、学習用に使うフォルダーにいつまでたってもアクセスできなかったり、Adobeソフトはライセンス切れのメッセージが表示されることがありました。先生がその対応をするために時間が削られるのがちょっと嫌でした・・。
大変!給付金の対象外に!?(1年9か月経過)
スクールへの足もだいぶ遠のき、あわただしい毎日でその存在すら忘れかけていたところ、気が付くと残り3か月。これはまずい!あわてて連絡して授業の再開を申し出たのですが、「今からの授業継続は不可」と言われました。「まだ2年の受講期間は過ぎてませんよね?」と尋ねると、前回出席した授業から半年以上経過すると、自動継続が解除されるとのこと。「え!?それ初めて聞いたけど・・・」
「通学期間が1年を超えた場合、給付金の対象となるかどうかはハローワークの判断に委ねられる」との回答。それも初耳でしたが、このままでは給付金がもらえなくなってしまうかもしれない!という最大のピンチに陥ってしまいました。
それでも無事、給付金をGET
「給付金もらえなかったらどうしよう・・」撃沈された私のところにスクールから連絡が!「せっかく授業再開の連絡を頂いたのにごめんなさいね。給付金の支給条件になっている出席8割まであと5時間なので、授業ではなく自習として出席すれば修了証を出しますから。」とのこと!もうスクール側の配慮に頼るしかなかった私は、「ぜひお願いします!」と5時間の自習時間を特別にアレンジしてもらい、HTMLとCSSの復習を終えると、すぐにスクールへ出席簿を提出し修了証を受け取る手続きをするようアドバイスされました。
私の場合は、受講期間が1年を超えてしまったため、「なぜ途中で行かれなくなったか?」などの理由をスクール側に伝えて、給付金受領手続きのための書類を作っていただきました。その書類をハローワークに提出すると、1週間程度で振込されました。スクール側の迅速な対応のおかげで、無事給付金だけは申請することができました。これで一安心です!!
スクールに期待しすぎはNG・学習はモチベーション次第
WEBデザイナーになるどころか、決められた期間ですべてのカリキュラムを全うできず、資格試験を受けるレベルにすら到達できなかった、というなんとも残念な結果となりました。途中でスクールに行けなくなってしまったことで、学習意欲を維持できなかったことが大きな原因でした。最初から無理せずにひとつひとつコースを終えて、どの講座にどのくらいの時間がかかるのかを考えてから、グレードアップすべきでした。
こんな失敗談から、自分の視点からスクールに点数をつけるとしたら・・・
残念感の方が強いということで、自己採点では10点満点中4.4点といったところですが、
スクールが設定した時間内に課題をクリアできれば、資格試験にも合格し、企業紹介サポートを活用して、転職できる可能性はもちろんあると思います。実際に卒業生のインタビュー記事では、事務職だった方がスクールを活用してWEBデザイナーに転身されたという体験談もありました。ただ、費用の範囲で決められた時間内にカリキュラムの全てを終えるのは、若干ハードルが高いといえます。規定時間をオーバーした場合は、その時間に応じて別途追加料金が必要になります。
ISAには別コースでライブ授業の講座も用意されています。働きながら勉強する方にとっては、スクールに通いきれず挫折してしまうケースも多いはず。
仕事の都合で授業に行かれない期間でも、ライブ授業に切り替えられるなどの臨機応変な提案があるとよかったな、と思います。
でもちょっと成長できたかもしれない・・・
こんな残念感満載の失敗談の中でも、「スクールに通ってよかったな」と思えることもありました。
結局資格取得はできませんでしたが、WEBの基礎知識を学ぶことができました。同時に進めていた職場のホームページは順調にリニューアルが進み、その後の更新も順調に進められるようになりました。
そして、プログラミングの作業そのものを体験したことによって、プログラマーとの発注時の作業内容を想定することができるようになり、やりとりも以前よりはスムーズになりました。
Adobeソフトも完結できずに終わってしまいましたが、Photoshop、Illustratorともできる操作のバリエーションは若干増えました。これまで作ってきたチラシやバナーよりも、少しでもクオリティの高いものを作ろうと、時間が許す限り試行錯誤しています。実務をこなしながらさらに使える操作を自分で勉強していこうという気持ちになりました。
そして、職場だけではなく、クラウドワークスなど在宅でできるチラシやロゴマークデザインのコンペ等で作品の提案にチャレンジするようになりました。まだまだプロには程遠いので、時間がかかる割に報酬に結びつくことはほとんどありません。でも、こうした機会を作って、自分自身でスキルアップすることを心がけています。地道な努力が一番の上達の近道だと考えて、継続していきたいと思います。
まとめ
利用してわかったスクールの良い点と悪い点をまとめます。
- 給付金を利用してお得に受講ができる!
- カリキュラムが豊富。HTML、CSSのほかPHP、Javascriptなどの言語やサーバーに関する知識を取得できる講座もある。
- 費用に含まれている範囲内で、好きなカリキュラムを組み合わせて学習できる。
- 他校の利用もできるので、その日のスケジュールに合わせて受講場所が選べて便利。
- 基本は1年間の通学期間が2年間まで延長OK(ただし、給付金を確実にするには1年以内が望ましい)
- 人気資格を目指して対策ができる。
- HTMLとCSSの基礎知識を学んだことで、プログラマーの話が少し理解できるようになった。
- マンツーマンといいつつ複数人の受講者を同時にみている
- 先生の得意不得意によって適切な指導を受けられないことがある。
- 人数が多い日は、質問の待ち時間で時間が過ぎていくことも。
- 休日は予約が取りにくい。
- PCのメンテナンス状況の関係で、スムーズに学習を進められないことがある。
- 学習進度がすべて受講者自身の能力次第のため、費用の範囲内でカリキュラムすべてを全うできないことがある。(全うするには追加料金が必要)
正直、超優秀な現役のプロエンジニアにマンツーマンで習いたい!と言う方にはおすすめできません。
ですが、ほどほどのレベルの先生から、柔軟なカリキュラムで自分のペースで学習したい方には合っているかもしれません。無料体験レッスンもあるので、一度試してみてもいいかもしれません。
アフターコロナはオンラインスクールの方が良い?
ここからは管理人の"たい"から、コロナ以降に一般化したオンラインのプログラミングスクールについてご説明します。
コロナ以降、オンラインで学べるスクールも一般的になってきています。
オンラインスクールのメリットは感染予防だけではありません。
プログラマーやエンジニアも、在宅勤務をする人が非常に増えており、コロナが終わった後も一般化しそうです。
なので、プログラミングを学ぶ段階から、オンラインのスクールで学んでおいた方が、新しい働き方にもスムーズに対応できるはずです。
就職の面接がオンラインになり、面接官に「在宅勤務になっても大丈夫ですか?」と聞かれても、自信を持って「大丈夫です!」と答えられた方が良いですよね。
オンラインのスクールで、最も実績があり大手なのがテックアカデミーです。専任のメンターがつくので、実はオフラインのスクールより面倒見もよかったりします。
今ちょうど期間限定キャンペーンをやっていますし、無料で1週間受講できるので、試しに受けてみるといいかもしれません。
今週末までの期間限定キャンペーン
テックアカデミーでは、現在8週間以上のコースを申し込むと、おすすめのカリキュラムが無料でもらえたり、受講料が最大70%キャッシュバックされます。
私のときはこんなキャンペーンはありませんでした(泣)。今申し込むかたがうらやましいです。
ただ、オンラインでの学習が初めてというかたは、いきなり申し込むのではなく、まず無料体験で合うかどうか確認したほうがいいかもしれません。
そもそも、オンラインでの学習が根本的に合わないかたもなかにはいらっしゃるので。
1週間のHTML/CSSの簡単なカリキュラムですが、学習の進め方は本コースと全く同じで、質問し放題でメンタリングも受けられます。
無料体験を受講する時間もない方は、無料説明会動画を見てみるといいと思います。レッスンの進め方やメンタリングの様子が動画でわかります。